Жарознижувальні засоби для дітей призначаються педіатром. Але бувають ситуації невідкладної допомоги за лихоманки, коли дитині потрібно дати ліки негайно. Тоді батьки беруть на себе відповідальність і застосовують жарознижувальні препарати. Що можна давати дітям грудного віку? Чим можна збити температуру у старших дітей? Які ліки найбезпечніші?
Гаджети завойовують дедалі більшу популярність серед молоді. Однак не всі користувачі, як виявилось, знайомі з функціями планшетів, смартфонів чи ноутбуків. Адже часто використовуються лише основні функціональні кнопки, необхідні для дзвінків, ігор та відправки смс.
Тому виникають питання про те, чому деякі фільми не проглядаються в хорошій якості, а ігри не запускаються або сильно гальмують систему. Відповідь на ці питання один - слід вивчити характеристики гаджета.

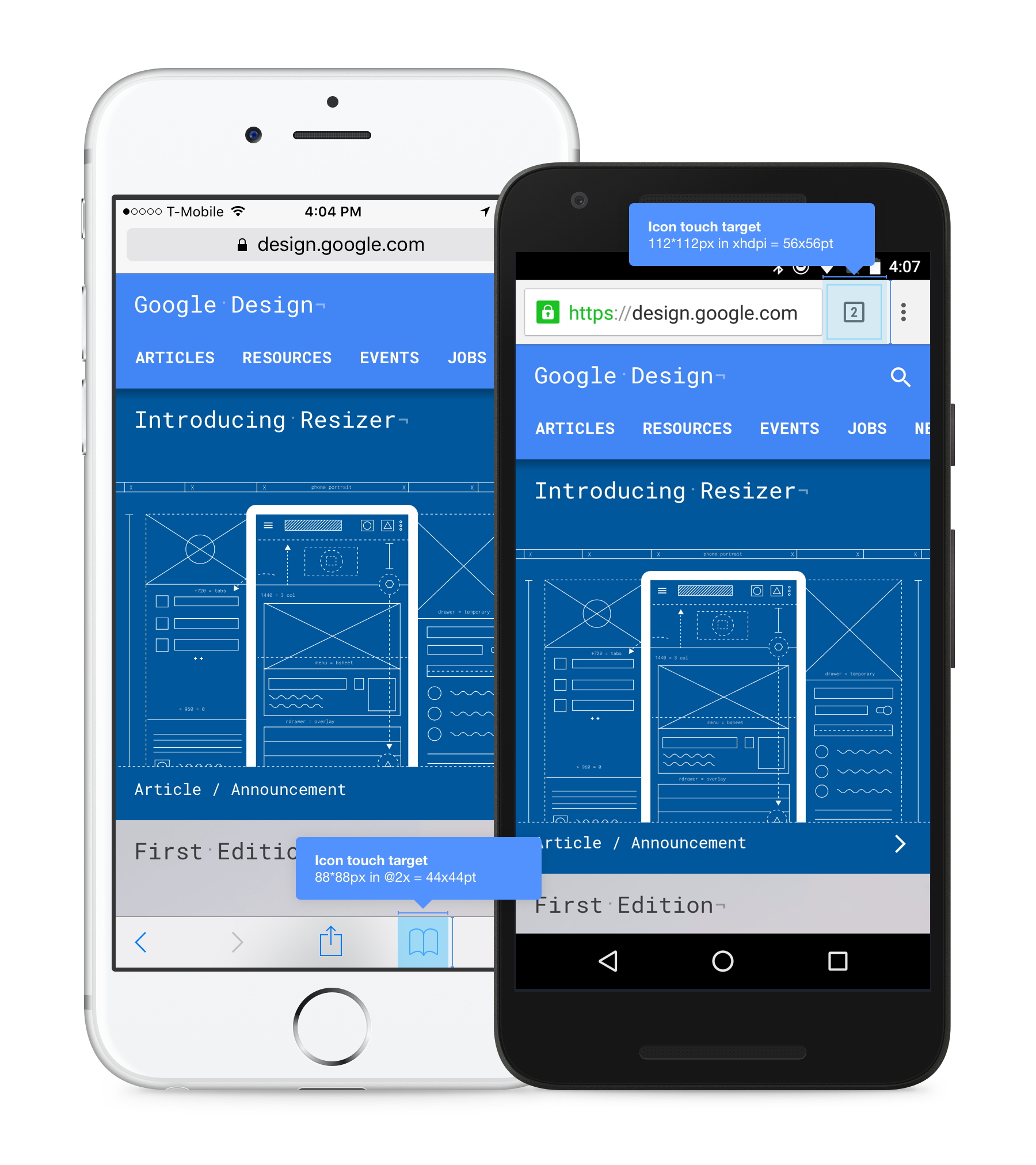
Різниця в цих розмірах обумовлена різними факторами. Вони можуть покладатися на меншу мету торкання. Крім того, їхнє обладнання, як правило, менше. 
Як можна бачити, обидві панелі інструментів є рекомендованою висотою цільової мети для кожної платформи.
Інтернет, гібридні пристрої та майбутнє
Якщо ви розроблятимете для мобільних пристроїв, буде зрозуміло, яке рішення зробити, торкніться. Якщо ви проектуєте для робочого столу, то не торкайтеся. Це звучить просто, але це ігноруватиме нову тенденцію, яка виникає, гібридні пристрої.
ВАЖЛИВО: Актуальність матеріалу високо цінується читачами, тому на сайті сайт можна виявити її у досить високій концентрації. Щоб вчасно вирішити проблему, необхідно прочитати весь матеріал і зробити так, як це проситься в документі. Створення статті було виконано у 2014 році.
Для чого потрібно знати роздільну здатність екрана телефону?
Одним з головних параметрів у стільниковий телефонабо планшета є роздільна здатність екрана. Сьогодні на пристрої інтерактивного зв'язку розробники пропонують чимало розважальних програм, ігор, музики та програм. Звичайно, це накладає на характеристики мобільного телефону певні вимоги.
Гібридний пристрій - це пристрій, який, як передбачається, стосується як торкання, так і торкання. Це те, де технологія розвиватиметься. Якщо ви розробляєте для Інтернету або щось таке, подумайте про те, що потрібно зробити заздалегідь. Зрештою, ви контролюєте досвід.
Програмне забезпечення не робить дизайнера, але вибір правильного програмного забезпеченнядля цього завдання може значно покращити вашу продуктивність та простоту роботи. Деякі краще справляються з конкретними завданнями, ніж інші. 
Мама засоби розробки інтерфейсу. Ймовірно, інструмент, що найвикористовується, там сьогодні. Для цього існує безліч ресурсів, підручників і статей.
Слід зазначити, що виробники програм та інших типів програмного забезпечення прагнуть максимально відтворити сумісність пристрою та програми. Інакше кажучи, незалежно від типу гаджета, переваг власника айфона чи айпада, ігри мають запускатися і «виснути».
У досягненні цієї мети певну роль відіграє оперативна пам'ятьпристрої. Однак головним критерієм є роздільна здатність екрана. Адже грамотно підібраний розмір програми дозволяє не лише запустити його, а й забезпечити підтримку функціоналу управління.
Він розвивався протягом року та з народженням дизайну інтерфейсу, дизайнери привласнювали його та повторно наводили на нього. Частина цього була в тому, що вони були використані для цього, і тому що це була єдина програма, яка могла робити все, що було необхідно. Його багаторічна спадщина робить його складною програмою, щоб підходити та навчатися. Як гігантський швейцарський армійський ніж програмного забезпечення, ви зможете щось зробити, але не завжди найефективнішим способом.
Тим не менш, він відмінно масштабуватиметься. На відміну від растрових або растрових зображеньграфіка, створена з використанням векторних фігур, спираючись на математичні формули, масштабуватиметься програмно без втрати якості. Розуміння різниці між растрованим та векторизованим зображенням є ключем до створення масштабованого візуального дизайну та активів.
До того ж при правильному виборівласники гаджетів не лаятимуться на білі смуги по краях екрану, різні ступені розтягування/стиснення зображення.
Виникає правомірне питання: як дізнатися про дозвіл екрана телефону?
3 способи уточнення роздільної здатності екрану
Сьогодні тим, хто не знайомий з характеристиками свого пристрою, пропонується лише 3 методи уточнення параметрів.
У цьому рецепті буде показано, як визначити розмір екрану пристрою в пікселях, які не залежать від густини. Залежно від пристрою він відображає висоту та ширину екрана. . Висота поверне ширину та висоту екрана в пікселях. на зовнішній виглядінтерфейсу користувача впливає не тільки роздільна здатність в пікселях, але і фізичний розмір екрану і щільність пікселів. Щільність - це коефіцієнт масштабування, який може використовуватися для перетворення з пікселів на незалежні від щільності пікселі.
Телефони з надтонкими екранами знято. Зображення на екрані телефону складаються із сотень тисяч крихітних точок кольору, які називаються пікселями. Пікселі можуть бути будь-якого розміру, але менші пікселі дають більше визначення. Але це не найгостріше рішення, яке ми маємо у наших телефонах прямо зараз.
- Якщо вас цікавить питання про те, як можна перевірити дозвіл в налаштуваннях android, то знайдіть інструкцію до гаджета.
- Перевірити дозвіл у налаштуваннях iphoneможна, якщо ви досконало володієте пристроєм та ознайомлені з меню. Це скоротить час для пошуку додаткової інформації.
- Також є можливість перевірити технічні характеристикина сайті виробника.
Який спосіб віддати перевагу власнику смартфона? Адже знання способів уточнення конкретної інформації гарантує грамотну реалізацію дії. Тому часто у молоді не зникає питання про те, як дізнатися про дозвіл екрана телефону. Давайте разом спробуємо розібратися?
Пікселі на цих екранах настільки малі, що ви можете бачити тільки кожен блок кольору, якщо ви дійсно шукаєте їх. Деякі телефони можуть записувати відео в цей неймовірно чіткий стандарт. Пікселі повинні бути настільки малі, що ви не бачите їх. Стандартна роздільна здатність 720 × 480.
Всі смартфони мають щось спільне: екран є важливим елементом для взаємодії з ним. Основна проблема полягає в тому, що, крім того, що вона надзвичайно важлива, вона є найтендітнішою частиною телефону, тому ми повинні виявляти особливу обережність, але не тільки те, що вона не зламається.
Перевірка роздільної здатності екранів
Які дані потрібно знати для перевірки дозволів?
- Якщо ви стали власником гаджета на основі андроїда, діставайте документацію або технічний паспорт свого пристрою. Як правило, в інструкції сказано про всі параметри смартфона. Якщо у вас немає бажання шукати коробочку від гаджета, зверніться в офісний центр, де здійснювалася покупка. Якщо ж відбувається придбання пристрою, то цінниках вказані основні характеристики пристрою. Також уточнити будь-яку інформацію можна, якщо ви звернетеся до спеціаліста офісного центру продажу.
- Популярні роздільні здатності екранів телефону використовуються програмістами як інформація для створення ігор, програм. Щоб визначити, який дозвіл є у вашому стільниковому, необхідно вбити в пошуковий рядокЯндекс модель гаджета. Не забудьте вказати номерний знак вибраного смартфона. Також слід додати фразу – технічна характеристика. Давайте наведемо невеликий приклад? Потрібно знайти інформацію по телефону Мегафон Логін 2. Для цього вбиваємо назву та заповітну фразу. У результаті отримуємо запит: "Мегафон Логін 2 технічна характеристика". Перший рядок пошуковика видає нам необхідну інформацію: Розмір екрану: 3,5», 320×480 пікселів – роздільна здатність (варто зауважити, що це одна з популярних роздільних здатностей екранів телефону); оперативна пам'ять становить лише 512 МБ. Крім цього можна прочитати й іншу інформацію щодо гаджету.
- Як перевірити роздільну здатність iphone?
У будь-якому гаджеті є меню. У ньому вказуються розділи, що дозволяють спростити пошук необхідної інформації. Наприклад, щоб знайти дані про гаджеті, слід пройти такі этапы:
Які проблеми можуть мати наші екрани?
Безперервне використання наших смартфонів призводить до того, що екран зношується або може бути сприйнятливим до певних проблем. Як ми вже говорили, екран є одним з найбільш делікатних елементів нашого смартфона, тому він більш схильний до проблем, що виникають при виготовленні дефектів або через використання. Однак ми згадаємо найбільш часті проблеми, які можна побачити на панелі.
Ви помітите це, тому що ви побачите відповідне зображення при кожному увімкненні екрана. Мертві пікселі: мертвий піксель - це піксель, який не активується в правильний час, наприклад, коли відображається зображення фотографії. Ця проблема зазвичай пов'язана із заводськими дефектами, хоча стирання також може бути винуватцем деякого мертвого пікселя. Їх зазвичай важко відрізнити, якщо у вас є лише один чи два. Невдачі навпомацки: у цьому випадку ім'я говорить все і може бути пов'язане із заводськими дефектами, неправильним використанням або ударом, який впливає на вас. Ця проблема може виникати у певній частині екрана або у всьому цьому, і це проблема, яка торкнеться вас найбільше при взаємодії з вашим мобільним телефоном.
- Запис: це область екрану, яка була спалена.
- Чим вища яскравість, тим більша ймовірність появи цієї проблеми з часом.
- Заходимо до Меню.
- Вибираємо рядок "Про телефон". Як правило, вона найнижча у списку.
- Тут бачимо, що є підрозділи. Вони можна уточнити рівень заряду акумулятора, стан його, потужність сигналу та інше. Серед основних характеристик пристрою є і точна інформація про дозвіл екрана.
Аналогічно знайти параметри гаджета можна і інших платформах.
Якщо ми перейдемо до основних тестів, тут ми знайдемо, що буде ядром програми і частиною, яка буде використовуватися найбільше. Саме в цьому розділі ми знайдемо всі тести, які розкажуть нам про якість екрану та наявність дефекту. Насправді перший тест - це той, який використовується для виявлення мертвих або дефектних пікселів, що показують суцільні кольори.
Ще один цікавий тест, який можна провести - це тактильний тест, де нам доведеться спробувати пофарбувати всю поверхню зеленим. За допомогою цього тесту ми можемо перевірити, чи є якась частина екрану, на якому торкання перестало працювати. Є більше тестів, все безкоштовно, але ті, які згадані, є найважливішими, особливо якщо ви шукаєте проблему.
Якщо ви вирішили змінити пристрій на більш сучасний, варто вивчити інформацію по кожній моделі заздалегідь.
- Так, спочатку для себе визначається коло функцій, які найчастіше використовуються. Це може бути апарат із захищеним корпусом (не боїться ударів, вологи, пилу), з двома SIM-картами, з гарною камерою або потужною батареєю.
- Тепер слід з'ясувати, якій формі гаджета ви віддаєте перевагу. У продажу є апарати стільникового типу у вигляді розкладачок, слайдерів, із сенсорними екранами та класичні варіанти.
- У більшості випадків вибір падає на сенсорний екран. Він поділяється на 2 типи – стілус чи палець є керуючим елементом? У першому варіанті у комплекті видається паличка-стилус. Моделі гаджетів цього дозволяють легко малювати, набирати смс. Однак елемент, що управляє, часто втрачається.
- Тепер настала черга для визначення характеристик смартфона чи айфону. На момент покупки краще не довіряти продавцям-менеджерам. Тому питання про те, як дізнатися про дозвіл екрана телефону стає найбільш актуальним. Якщо ви уважно читали статтю-рекомендацію, то знаєте основні методики визначення цього параметра. Також слід дізнатися про наявність іншого функціоналу гаджета. Тут мають на увазі оперативну пам'ять, можливість монтажу вбудованої карти, Bluetooth, Wi-Fi та інше.
Що ж таке роздільна здатність екрана?
На початку ми визначили, чому так важливо приділити увагу цій характеристиці. Однак не дали визначення такому часто вживаному терміну. Давайте виправимо цю помилку?
Для цього він генеруватиме зображення з малюнком і переміщатиме його, щоб спробувати зробити «спалену» частину екрана виправленою. У вільному методі зображення генерується з чорно-білими лініями, які змінюються від вертикалі до горизонталі та навпаки, тоді як в інших режимах картина зображення відрізняється. Зазвичай ви використовуєте цю програму, щоб перевірити, що ваш екран у хорошому стані? Один із найбільших побоювань, що виникає при придбанні пристрою, – через деякий час виявити, що у нього мертві пікселі.
Роздільна здатність екрана — це кількісне вираз, що дозволяє вирішити скільки точок у двох площинах (вертикаль/горизонталь) втрутиє екран гаджета. Кожна точка – це піксель.
Наприклад, одна з популярних роздільних здатностей екрана планшета – це 800х600. Якщо перекласти на нашу мову, то горизонталь монітора гаджета вміщує 600 пікселів, а вертикаль — 800. Чим вище цей показник, тим чіткіше буде зображення.
Це один із найпоширеніших виробничих дефектів, але зрештою він стає мукою для користувача. Ми хочемо, щоб наші телефони були ідеальними у всіх відносинах, і знайти нас з подібною проблемою – це щось дуже дратівливе, особливо з огляду на те, що екран наприкінці – це те, де ми фіксуємо наші очі.
Оскільки роздільна здатність екрану стає все вищою, після часу стає складніше виявити мертвий піксель. Вони існують типу, які можуть бути оцінені відмінно, коли екран увімкнено, і ми використовуємо чорний фон. У цьому випадку ми бачимо точку червоного кольору, хоча вона також може бути зеленою, синьою або жовтою. Часто важко відновити мертвий піксель, але, можливо, цей конкретний тип найлегше виправити. Зробивши кілька простих кроків, він спробує оживити піксель за півгодини.
Зростає і згодом перевищить його. Тому до складання сайту потрібно подумати про подання контенту таким чином, щоб він був орієнтований і на мобільну аудиторію. Вже зараз однією з вимогою в ТЗ на розробку сайту є адаптивний дизайн під різні типипристроїв (смартфони, планшети, монітори).
Якщо коротко
Дизайн із гумовою версткою при мінімальній ширині 320 пікселів з елементами досить великими для зручного натискання кінчиками пальців - найкращий варіант реалізації мобільного веб-сайту.
Насправді відбувається дратівлива річ, коли ми переглядаємо екран нашого пристрою, і раптом ми бачимо на одній із сторін дуже дратівливу чорну точку, яка, схоже, не зникає під час її очищення. На жаль, цей тип мертвих пікселів є дуже складним для ремонту, і єдиним рішенням є використання гарантії виробника. Ви можете перевірити, чи є у вас ця проблема на пристрої до закінчення гарантійного терміну. Після встановлення з'явиться серія тестових екранів з набором шаблонів, щоб ви могли перевірити, де знаходиться ця чорна точка.
Під які пристрої та дозволи екранів оптимізувати сайт
Однозначної відповіді немає. Але слід брати до уваги, що:
- Найбільш поширений формат Андроїд – 480×800 (hpdi), він відповідає всім смартфонам Samsungта більшості популярних Nokia.
- Другий за популярністю формат - mdpi, 320×480
- Більшість смартфонів оснащені тач-скрином.
Макет сайту має бути зроблений у Фотошопі. І там мають бути адаптивні макети. Кожна сторінка має базові дозволи.
Як дізнатися поточний дозвіл
Це також дасть вам можливість відновити його, перш ніж звертатися до виробника. Вам доведеться перетягнути маленьку коробку на крапку. Його швидке обертання квітів намагатиметься, щоб розбудити піксель. Багато користувачів також скаржилися під час інших помилок під час використання екрану, оскільки нечутливість до торкання чи усунення бази.
Спосіб уточнення роздільної здатності екрану
Тим не менш, рекомендується негайно зв'язатися з продавцем, тільки він може повідомити вам краще про те, як розпочати вирішення проблеми. Коли ми купуємо мобільний телефонми зазвичай розуміємо специфікації. Ми шукаємо ті, які найкращим чиномвідповідають нашим потребам. Але, можливо, ви пропустили один або вам потрібен ваш телефон, щоб мати функцію, і ви не знаєте, що вона має, чи не так? На щастя, останні пристрої мають опцію в налаштуваннях, які дозволяють нам бачити самі важливі характеристикинашого терміналу, такі як процесор, розмір екрана або навіть роздільна здатність.
Ідеальний варіант коли шаблон сайту буде адаптивним і коректно відображатися при будь-якій роздільній здатності екрана. Або хоча б під такі:
- 320×480 px- iPhone5
- 480×800 - HTC Desire, Nexus One, i9000 Galaxy S та інші
- 768×1024 - iPad
- 640×960 - iPhone 4
- 1000 і більше×нескінченність - планшети та десктоп
Базова ширина екранів різних пристроїв
- 320 px- мобільні пристрої (портретна орієнтація);
- 480 px- мобільні пристрої (альбомна орієнтація);
- 600 px- невеликі планшети;
- 768 px- планшети (портретна орієнтація);
- 1024 px- Планшети (альбомна орієнтація)/Нетбуки;
- 1280 px і більше- ПК.
| 320px | iPhone 5 | портретна орієнтація |
| 384px | Android (Nexus 4) | портретна орієнтація |
| 480px | HTC Desire, Nexus One, i9000 Galaxy S та ін. | |
| 568px | iPhone 5 | альбомна орієнтація |
| 375px | iPhone 6 | портретна орієнтація |
| 667px | альбомна орієнтація | |
| 414px | iPhone 6 Plump | портретна орієнтація |
| 736px | альбомна орієнтація | |
| 600px | Android (Nexus 4) | альбомна орієнтація |
| 768px | iPad | портретна орієнтація |
| 1024px | альбомна орієнтація | |
| 1280px і більше | PC | портретна орієнтація |
Які фактори враховувати
Оптимізація повинна враховувати такі фактори, що впливають на зручність взаємодії з сайтом:
Специфікації мого мобільного пристрою через Установки
Один через налаштування та через стороннє додаток. Так, це правда, що можливість побачити налаштування дуже обмежена, вона показує лише саму важливу інформаціюТому, ймовірно, другий варіант є кращим. Це буде найбільш вдалий варіант, ніякий пристрій не може мати проблеми. Але будьте обережні, факт перегляду специфікацій через стороннє застосування не гарантує, що вони повністю вірні. Так, ця програма для перевірки продуктивності нашого телефону, але після завершення тесту він дає нам дуже докладний список специфікацій.
- тип клавіатури (фізична, тачскрін)
- роздільна здатність та співвідношення сторін екрану
- підтримка зміни орієнтації екрану
- швидкість передачі даних (2G, 3G, 4G)
- операційна система
- можливості браузера (масштабування, підтримка Flashта AJAX)
- простота навігації (перейти на сторінку всього в три натискання, скролінг має бути вертикальним, а не горизонтальним, непогано додати кнопки переходів у самий верх сторінки та на головну сторінку сайту – це значно підвищить рівень зручності використання, обов'язкова наявність пошуку по сайту).
Дозволи екранів мобільних пристроїв
240×320
- Nokia 6300, Nokia N92, Nokia N95, Nokia N95 8GB, Nokia N96
- Sony Ericsson W850i & W890i, Sony Ericsson W880i
- Apple iPod Nano 3rd & 4th generation
- HTC Wizard, HTC Tattoo, HTC Touch2
320×240
- Blackberry: Curve 8530, Pearl Flip
- Android: Motorola Charm, Sony Ericsson Xperia X10 Mini та інші
- Symbian OS: Nokia E63 та інші
320×480
- Apple OS: iPhone, iPod
- Android: HTC Dream, HTC Hero, HTC Magic, HTC Wildfire S, Droid Pro, i7500 Galaxy, Samsung Galaxy Ace (S5830), Samsung Moment, Samsung Galaxy Gio GT-S5660, Sony Ericsson Live With Walkman та інші.
480×360
Blackberry: Torch, Storm, Bold
Щоб побачити специфікації, нам доведеться залишити програму для проведення тесту продуктивності, а потім перейдемо до розділу специфікацій. Там ми детально розглянемо всі специфікації, включаючи поточну температуру пристрою. Ніщо інше не встановлює і не відкриває, залишить всю інформацію про пристрій. Від частоти кожного осердя до температури батареї. У цьому випадку інтерфейс набагато чистіший, ніж інтерфейс іншої програми. Праворуч ліворуч ми бачимо всі розділи. Ми повинні підкреслити, що це стороння програма.
Ми не можемо гарантувати, що технічні характеристики, особливо температура кожного модуля, вірні, але корисно отримати уявлення. Останнє підходяще додаток для перевірки специфікацій -. Це досить простий та інтуїтивно зрозумілий додаток, ми можемо шукати специфікації, вибираючи бренд і модель нашого продукту. І ми отримаємо докладну схему із зображеннями, моделлю процесора, версією сховища тощо. правда в тому, що додаток непоганий.
360×640
Symbian OS: Nokia N8, Nokia C6-01 та інші
480×800
- Android: Liquid A1, HTC Desire, Nexus One, i9000 Galaxy S та інші
- Maemo (Linux): Nokia 900 та інші
- Windows Mobile 6: Sharp S01SH
- Windows 7 Phone Venue Pro, Samsung Omnia 7, HTC 7 Pro та інші
768×1024
640×960
1280×800
- Android: Motorola Xoom, Samsung Galaxy Tab 10.1
- Windows OS: Asus Eee Pad EP121
- Apple OS: Axiotron Modbook
2048×1536
У iPad 3 дисплей Retinaпри щільності 264 пікселі на дюйм (це навіть більше, ніж у 15-дюймових MacBook Pro).
У iPhone 4S – 326 ppi.
One Web
Враховуючи велика кількістьдозволів, правильним рішенням було б реалізацію проекту «One Web». One Web означає створення, наскільки це можливо, однакових умов для використання та відображення інформації на всіх пристроях. Але це не означає, що та сама інформація буде виглядати абсолютно однаково на різних пристроях.
Як визначити дозвіл за допомогою CSS
Визначити ширину екрана, положення та співвідношення сторін за допомогою media-запитів, які з'явилися у CSS3.
Мінус даного способу, В тому, що код ініціює три окремих http-запиту. Подібних запитів має бути якнайменше, інакше це позначиться на швидкості завантаження сторінки.
Щоб зменшити кількість запитів, можна використовувати один файл таблиць стилів.
/* Пристрої з екранами від 480px до 1024px */ @media screen and (min-width:481px) and (max-width:1024px) ( /* Стилі для даного пристрою*/ ) /* Пристрої з шириною екрана 480px і нижче */ @media screen and (max-width:480px) ( /* Стилі для даного пристрою */ )



