Жарознижуючі засоби для дітей призначаються педіатром. Але бувають ситуації невідкладної допомоги при лихоманці, коли дитині потрібно дати ліки негайно. Тоді батьки беруть на себе відповідальність і застосовують жарознижуючі препарати. Що дозволено давати дітям грудного віку? Чим можна збити температуру у дітей старшого віку? Які ліки найбезпечніші?
Додатки для Android останнім часом стали дуже популярні. І люди, які вміють робити такі додатки, нехило заробляють.
Почитайте, як можна самому створити перший додаток для Android. Можливо, це буде для Вас золотою жилою. Знімайте вершки, поки вони ще залишилися!
Підготовка до розробки
Для того, щоб підготуватися до розробки не потрібно якихось особливих дій і маніпуляцій. Буду описувати покроково, що потрібно зробити. У мене стоїть Windows XP, тому і все нижческазане слід відносити саме до даної ОС, хоча дії без якихось сильних змін можна застосувати і до інших ОС сімейства Windows і навіть Linux.
- Установка JDK і JRE
- Установка Android SDK
Установка середовища розробки Eclipse
Тут все просто. Йдемо в розділ Downloads на офіційному сайті і качаємо версію Classic. Далі просто розпакуйте архів, куди вам хочеться, я ж вирішив це зробити в почесну директорію C: \ Eclipse
Установка ADT плагіна до Eclipse
Запускаємо Eclipse, і відкриваємо діалог установки плагіна через меню Help → Install new software. В поле Work with вписуємо адресу завантаження плагіна dl-ssl.google.com/android/eclipse/(Якщо не вийшло, то плагін можна скачати і встановити вручну за посиланням http://developer.android.com/sdk/eclipse-adt.html), далі в таблиці нижче з'явиться Developer Tools, відзначаємо його і йдемо далі.
Після успішної установки, можна перезапустити середу Eclipse.
Установка середовища для Java: JDK і JRE
Якщо у вас ще не встановлені Java Development Kit (JDK) і Java Runtime Environment (JRE), то їх необхідно встановити. Зробити це можна на сайті Oracle. Скачайте і встановіть JDK і JRE.
Установка Android SDK
Справа залишилася за малим - це завантажити і встановити свіжий Android SDK. Це робиться на сайті для Android розробників. Я особисто встановив SDK знову-таки в почесну директорію C: \ Android. Після цього необхідно додати платформи і інші додаткові елементи SDK. Я додав всі доступні версії, так як планую робити додатки і для ранніх платформ, а також USB-драйвер і приклади додатків.

Підготовка до розробки завершена. Тепер наступний етап - створення програми.
Створення Android-додатки
Перед тим як створити свій перший додаток, можна створити віртуальне Android-пристрій, щоб швидко тестувати на ньому свій свіжонаписані софт. Спочатку я хочу сказати вам кілька слів з приводу Android Virtual Device (AVD). Це віртуальний смартфон з ОС Android, на якому ви з легкістю зможете запускати створену вами програму. Як можна помітити, перевага Android Virtual Device полягає в тому, що наочно можна побачити як буде працювати Ваша програма на різних смартфонах з Android, а не купувати весь модельний ряді тестувати додаток на кожному з них.
Приступимо до створення віртуального пристрою Android. Прямуємо в меню по шляху Window → Android SDK and AVD Manager.

вибираємо Newв правій частині вікна, у вікні вписуємо ім'я віртуального пристрою, платформу (припустимо Android 2.1), розмір карти пам'яті (припустимо 512 Mb), тип дисплея (припустимо HVGA). Потім тиснемо внизу на кнопку Create AVD.
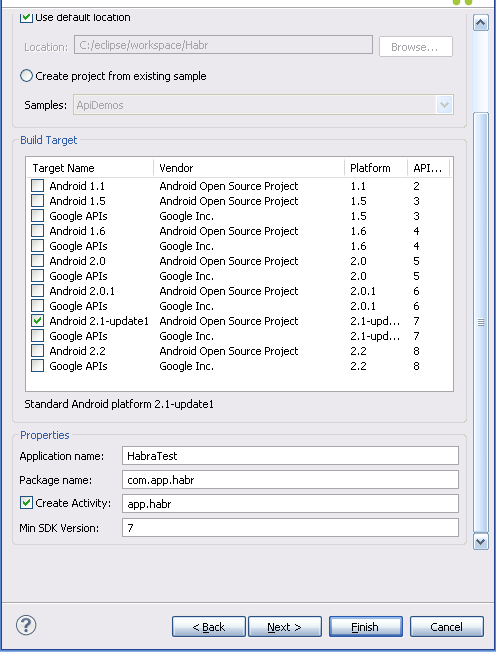
Тепер створимо проект. Для цього йдемо по шляху в меню File → New → Other, В списку Android → Android Project.

Як приклад розповім про розробку однієї моєї найпростішої програми UfaTermometr, яка б показала поточну температуру з датчиків, розташованих на одному з об'єктів місцевої енерго-компанії.
Після створення проекту, зліва ви побачите дерево директорій. Насамперед завантажимо свою іконку програми, а точніше 3 іконки під різні варіанти. В папку drawable-hdpi вантажимо png-картинку з прозорим фономрозміром в 72 × 72, в drawable-mdpi відповідно 48 × 48 і в drawable-ldpi найменшу розміром 36 × 36. Робити це можна простим перетягуванням файлів прямо на дерево. Наступним кроком будуть елементи управління. У моїй програмі було необхідно всього три елементи інтерфейсу: ImageView (просто картинка логотип додатки), Button (оновити значення температури) і TextView (висновок значення температури). Всі ці елементи управління потрібно описати в спеціальному xml-файлі. У дереві він розташований за адресою res → layout → main.xml. По-чому розмітка елементів управління схожа з версткою веб-сторінок, тут є і padding, і margin, і аналог align. Код main.xml мого програми:
< LinearLayout xmlns:android = "Http://schemas.android.com/apk/res/android"
android: orientation = "vertical"
android: layout_height = "fill_parent"
>
< ImageView android:layout_width ="fill_parent"
android: src = "@ drawable / droid"
android: layout_margin = "0px"
/>
< Button
android: id = "@ + id / refrbutton"
android: layout_width = "wrap_content"
android: layout_height = "wrap_content"
android: layout_gravity = "center_horizontal | center"
android: textSize = "30px"
android: padding = "20px"
android: layout_marginTop = "10dip"
android: text = "Оновити"
/>
< TextView
android: layout_width = "fill_parent"
android: layout_height = "wrap_content"
android: text = "..."
android: textSize = "100dip"
android: gravity = "center_horizontal"
android: id = "@ + id / temper"
android: textColor = "# EEE3C4"
/>
Докладно зупинятися на розмітці елементів управління не буду, так як це все досить докладно описано в мануалі і взагалі інтуїтивно зрозуміло, особливо тому, хто мав справу з html / css-версткою і / або розробкою в будь-якої візуальної середовищі (наприклад, Delphi) . Єдине, зверніть увагу як я завантажив довільне зображення в ImageView. В поле src вказується шлях, що починається з символу @ і далі вказуєте адресу по дереву. В папці res я завчасно створив підпапку drawable і «закинув» туди логотип, а потім просто вказав ImageView шлях. Легко? Як на мене так дуже.
Безпосередньо код додатка розташовується по шляху src → «ваше назва package» → «назва програми» .java.
За замовчуванням створюється «болванка» головного класу і від неї вже далі можна танцювати. Не буду зупинятися на тонкощах такого простого коду як у мене в прикладі, але поясню, що логіка роботи пояснюється трьома простими кроками:
- Завантажити HTML-сторінку зі значеннями температури
- За допомогою регулярок «витягнути» температуру
- Показати в TextView значення температури
Зауважте, що коли з додатком потрібні якісь системні дозволу, потрібно вказувати їх у маніфесті AndroidManifest.xml. В даному конкретному випадку ми використовуємо підключення до Інтернет, відповідно додаємо рядок
Власне сам код, який реалізує зазначену вище логіку роботи:
package app.test.ufatermometr;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
import android.widget.Button;
import java.io.InputStreamReader;
import java.net.URL;
import java.net.URLConnection;
import java.util.regex. *;public class UfaTermometr extends Activity
{@Override
public void onCreate (Bundle savedInstanceState)
{
super.onCreate (savedInstanceState);
setContentView (R.layout.main);
final Button button = (Button) findViewById (R.id.refrbutton);
button.setOnClickListener (new Button.OnClickListener () (
public void onClick (View v) // клік на кнопку
{
RefreshTemper ();
}
});RefreshTemper (); // при запуску вантажимо температуру відразу
};
//—————————————————————-
public String GetTemper (String urlsite) // фукция завантаження температури
{
String matchtemper =
URL url = new URL (urlsite);
URLConnection conn = url.openConnection ();
InputStreamReader rd = new InputStreamReader (conn.getInputStream ());
StringBuilder allpage = new StringBuilder ();
int n = 0;
char buffer = new char;
while (n> = 0)
{
n = rd.read (buffer, 0, buffer.length);
if (n> 0)
{
allpage.append (buffer, 0, n);
}
}
// працюємо з регулярки
final Pattern pattern = Pattern.compile
(« [^-+0]+([-+0-9]+)[^<]+[^ (А-яА-ЯёЁa-zA-Z0-9)] + ([а-яА-ЯёЁa-zA-Z] +) »);
Matcher matcher = pattern.matcher (allpage.toString ());
if (matcher.find ())
{
matchtemper = matcher.group (1);
}
return matchtemper;
}
catch (Exception e)
{}
return matchtemper;
};
//—————————————————————-
public void RefreshTemper ()
{
final TextView tTemper = (TextView) findViewById (R.id.temper);
String bashtemp = «»;
bashtemp = GetTemper ( «Http://be.bashkirenergo.ru/weather/ufa/»);
tTemper.setText (bashtemp.concat ( «°»)); // відображення температури
};
}
Після того як додаток написано, можна вже його налагоджувати і тестувати.
Запуск і тестування додатка
Згадуємо про нашу віртуальну машину і запускаємо звичної кнопкою або менюшку Run → Run
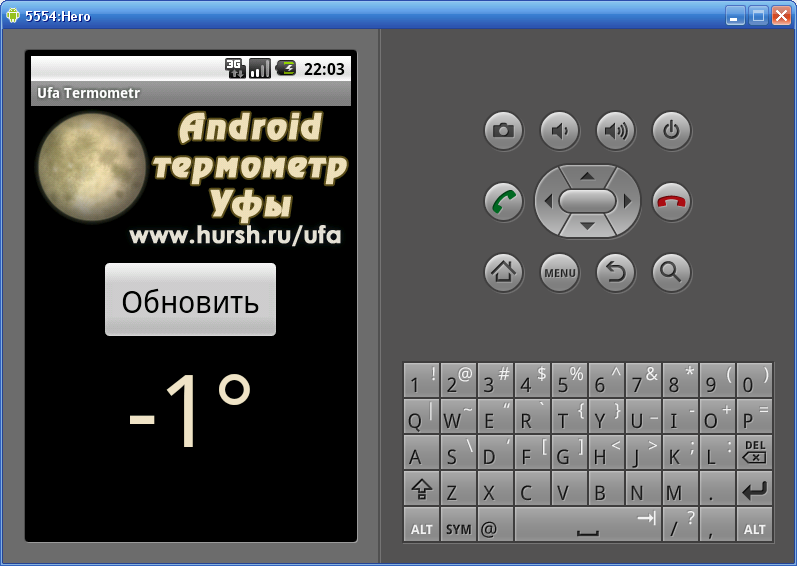
Ось таку картину ми можемо потім споглядати:

висновок
У висновку хотілося б сказати, що безумовно розробка додатків для Android приємна, досить проста і цікава. Звичайно, ми розглянули лише верхівку айсберга, але я сподіваюся, що в умах тих з вас, хто раніше не пробував робити нічого подібного «загорілася лампочка» і цілком можливо, що колись вашим додатком будуть користуватися мільйони.
Операційна система, яка називається Android, є порівняно новою. У зв'язку з цим можна сказати, що її можливості не до кінця вивчені, та й не всі користувачі її «поважають». Але все ж слід зазначити, що швидкість цієї операційної системи дає можливість зберегти час і ресурси. На мобільному пристрої, яке працює під управлінням подібної оболонки, можна буде зробити практично все, що можна виконати на звичному комп'ютері.
Як створити додаток для «Андроїд». Основні етапи
Програмування, яке є в здатне дати досить велика кількість корисних знань. Оволодіти базою системи досить-таки нескладно. Давайте розглянемо основні етапи програмування і дізнаємося, як створити потрібну програму для «Андроїд».
Перший етап полягає в установці та налаштування IDE для операційної системи. Це основне, що треба зробити користувачам, які хочуть осягнути основи програмування через використання платформи Android. Необхідно зробити кілька простих кроків перед тим, як створити додаток для «Андроїд».
Кілька простих дій
- Знайти ту платформа, яка повністю відповідає вашим вимогам, і завантажити її. Після того як програма буде завантажена, виконуємо її установку. Слід зазначити, що не працюватиме, якщо не встановити Java.
- Треба завантажити додаток Eclipse Classic, вибравши певну платформу. Наприклад, Windows 64-bit. Для більш якісної роботи програми в неї встановлюється плагін Android Development Tools. Для цього потрібно запустити утиліту, відкрити меню Help і натиснути на пункті Install New Software. Після цього відкриється вікно, в якому потрібно клацнути на кнопці Add. Потім з'явиться ще одне вікно, в якому в рядку з ім'ям треба буде прописати якесь назва. У пункті Location потрібно вказати посилання на той ресурс, на якому знаходиться необхідний плагін. Коли вікно буде закрито, на екрані з'явиться напис Developer Tools. Навпаки встановіть галочку і натисніть на кнопку «Далі». Коли відкриється наступне вікно, сміливо тисніть «Далі», не вносячи жодних змін. Після інсталяції плагіна треба клацнути по кнопці Finish. Для того щоб відбулася активація, перезапустіть програму.
- Завантажити програму Android SDK і в разі необхідності оновити на останню версію.
Наступний крок на шляху до створення
Другий етап в пошуку відповіді на питання про те, як створити додаток для «Андроїд», полягає в створенні програми, яка допоможе здійснити програмування. На цьому етапі буде потрібно виконати кілька умов.

Як можна перевірити роботу свого застосування?
Ви зрозуміли, як створити додаток для «Андроїд» і добилися цієї мети? Тепер перевіряємо його. Для того щоб протестувати створене додаток, варто скористатися віртуальним смартфоном під назвою Android Virtual Device. Він допоможе відобразити роботу свого застосування в наочній формі на різноманітних моделях мобільного пристрою.
Використання програмних засобів для створення додатка

Якими програмами можна скористатися ще, щоб створити додаток для «Андроїд» з нуля? На сьогоднішній день існує величезна кількість самих різних утиліт, які допоможуть досягти поставленої мети. Багато з них мають простим, інтуїтивно зрозумілим інтерфейсом. Слід більш докладно розглянути основні програми, які користуються найбільшою популярністю у користувачів, що займаються розробкою додатків для своєї операційної системи.
Є два методи, які можна використовувати для створення Android-додатків за допомогою комп'ютера. Перший передбачає використання Android Software Development Kit (SDK). Цей спосіб дозволяє легко описати вихідний код і привчає працювати в середовищі програмування Android. Для другого методу використовується App Inventor, інструмент Google Labs, який все ще перебуває в стадії бета-версії.
Установка необхідного програмного забезпечення
Після того, як ви розібралися в середовищі програмування та вибрали яким шляхом будуть створюватися додатки, необхідно завантажити, по крайней мере, одну з версій операційної системи Android. Ви можете зробити це за допомогою Android SDK і AVD Manager. Потім можна запустити завантажену версію Androidв Eclipse. Якщо все зроблено правильно, на екрані з'явиться завантажувальний вікно. У разі помилки необхідно звернутися до керівництва користувача.
Виберіть пункт верхнього меню «Вікно». Потім перейдіть у вкладку «Android SDK» і «AVD Manager», щоб відкрити програмне середовище, а потім виберіть опцію «Доступні пакети», і відзначте прапорцем адресу «https://dl-ssl.google.com/android/repository/repository .xml ».
Після короткого сканування сховища, ви побачите доступні компоненти. Відзначте ті, які ви хочете встановити, зніміть позначки з усіх інших. Найбільш важливим пакетом для установки є остання версія Android платформи. Ви будете мати потребу в більш старих версіях, якщо плануєте випустити свій додаток для широкого кола користувачів. На цьому етапі ви також можете очистити базу Google API і драйверів USB. Якщо вам знадобиться будь-який з них пізніше, ви завжди можете повернутися і встановити їх.
Натисніть кнопку «Встановити вибрані» і почекайте, поки завантажаться компоненти. Перевірте і додайте нові компоненти, якщо буде потрібно. Вони будуть додані до існуючих папок «Android» і «SDK».
Створення та емуляція вашого Android-додатки
Тепер у вас є все програмне забезпечення, і ви створили віртуальне пристрій в Android SDK і менеджері AVD. Тепер необхідно створити новий проект. В Eclipse IDE виберіть «File> New> Project». У майстра створення проекту виберіть папку «Android» і виберіть опцію «Android проект». Натисніть «Далі». Тепер у вас є нове вікно для вашої програми.
Потім йде створення коду програми. Збережіть зміни в коді. Тепер ви можете спробувати його емулювати його на Android. В Eclipse, виберіть «Виконати», потім «Android-додаток». Початок роботи може зайняти кілька хвилин. Після завантаження, ваше застосування повинне запускатися автоматично, і ви побачите сірий заголовок з назвою додатка в ньому. Нижче цього, відображається вибраний вами текст.
Натисніть кнопку «Додому» в емуляторі, щоб повернутися на головний екран Android. Натисніть кнопку «Додатки», щоб побачити список доступних додатків. Серед них ви побачите і свою програму. Натисніть на назву, щоб запустити вашу програму.
Вивчити нову мову і середовище розробки - це мінімум, що від тебе буде потрібно, якщо ти захочеш написати своє перше мобільний додаток. Щоб з розумінням накидати елементарний todo list для Android або iOS, що не передірая приклад з книжки, піде не менше кількох тижнів. Але можна не освоювати Objective-C або Java і при цьому швидко розробляти програми для смартфонів, якщо використовувати такі технології, як PhoneGap.
Якщо ти уважно вивчав нововведення, які очікують нас в Windows 8, то, можливо, зауважив, що під нею можна буде розробляти програми на HTML5. Ідея, на справді, не нова - технології, що реалізують той же підхід для мобільних платформ, розвиваються семимильними кроками. Одним з таких фреймворків, що дозволяє розробляти додатки для смартфонів за допомогою зв'язки звичних для нас HTML, JavaScript і CSS !, якраз і є PhoneGap. Написане з його допомогою додаток підійде для всіх популярних платформ: iOS, Android, Windows Phone, Blackberry, WebOS, Symbian і Bada. Тобі не потрібно буде вивчати особливості програмування під кожну платформу (наприклад, Objective-C у випадку з iOS), розбиратися з різними API і середовищами розробки. Все, що потрібно для створення крос-платформного мобільного застосування, - це знання HTML5 і спеціального PhoneGap API. При цьому на виході вийде не тупа HTML-сторінка, «обрамлена» в інтерфейс програми, немає! API фреймворка дозволяє задіяти практично всі можливості телефону, які використовуються при розробці за допомогою нативних інструментів: доступ до акселерометру, компасу, камері (запис відео і фотозйомка), списку контактів, файлової системи, Системі нотифікацій (стандартних повідомлень на телефоні), сховищ і т. Д. Нарешті, такий додаток може безболісно звертатися до будь-якого крос-доменному адресою. Ти можеш відтворити нативні елементи управління за допомогою фреймворків на кшталт jQuery Mobile або Sencha, і кінцева програма буде виглядати на мобільному телефоні так, як ніби вона написана на нативному мовою (ну або майже так). Найкраще проілюструвати вищесказане на ділі, тобто написати додаток, тому пропоную відразу приступити до практики. Засікай час - на все про все піде чи більше півгодини.
Що ми будемо створювати
В якості цільової платформи візьмемо iOS - так-так, гроші лежать в AppStore, і монетизувати свої розробки поки найкраще там :). Але відразу внесу ясність: все те ж саме, без змін, можна провернути, скажімо, для Android. Довго думав, який приклад розглянути, так як писати чергову ТУЛЗ для обліку списку справ зовсім не хотілося. Тому я вирішив створити додаток під назвою «Геонапоміналка», навігаційну прогу, призначення якої можна описати однією фразою: «Розкажи мені, коли я знову тут опинюся». У AppStore є чимало утиліт, які дозволяють «запам'ятати» місце, де користувач припаркував машину. Це майже те ж саме, тільки трохи простіше. Ти зможеш вказати на карті міста точку, поставити для неї певний радіус і запрограмувати повідомлення. Коли ти в наступний потрапиш в межі кола з вказаним радіусом, додаток видасть тобі повідомлення, а точка буде видалена. Будемо діяти за таким планом: спочатку створимо просте веб-додаток, перевіримо його в браузері, а потім перенесемо за допомогою PhoneGap на платформу iOS. Дуже важливо написати в прототипі і протестувати в браузері на комп'ютері основну частину коду, оскільки налагоджувати додаток у телефоні набагато складніше. Як каркас ми візьмемо JS-фреймворк jQuery c jQuery Mobile (jquerymobile.com), а в якості движка карт - Google Maps v3. Додаток буде складатися з двох сторінок: карти і списку точок.
- На карті встановлюється маркер твого поточного становища. По кліку на карті створюється точка, до якої прив'язується повідомлення (на кшталт «машина поруч»). Точку можна видалити, клікнувши на ній. Для переміщення маркера людини по карті використовується геонавігаціонних API.
- На сторінці зі списком точок повинна бути додаткова кнопка «Видалити всі крапки», а поруч з кожною точкою - кнопка «Видалити цю точку». Якщо клікнути по елементу в списку, відповідна точка відобразиться на карті. Налаштування користувача та список точок будемо зберігати в localStorage.
UI-фреймворки
jQuery Mobile - це, звичайно, не єдиний фреймворк для створення мобільного інтерфейсу. На сайті PhoneGap наведено величезний список бібліотек і фреймворків, які ти можеш використовувати (phonegap.com/tools): Sencha Touch, Impact, Dojo Mobile, Zepto.js і ін.
каркас додатка
Відразу пояснюю, навіщо ми будемо використовувати jQuery Mobile. Ця JS-бібліотека надає нам вже готові елементи інтерфейсу мобільного застосування (максимально наближені до нативним) для самих різних платформ. Адже нам треба, щоб на виході було саме мобільний додаток, а не сторінка з браузера! Так що качаємо останню версію JQuery Mobile (jquerymobile.com/download) і переносимо в робочу папкуперші файли програми, які нам знадобляться:
- images / (перенеси сюди все зображення з однойменної папки архіву jq-mobile);
- index.css;
- index.html;
- index.js;
- jquery.js;
- jquery.mobile.min.css;
- jquery.mobile.min.js.
Потрібно зробити ресурси в основному локальними, щоб користувач в майбутньому не витрачав мобільний інтернет. Тепер створюємо каркас сторінок у файлі index.html. Наведений нижче код описує верхню частинусторінки з картою, написом «Геонапоміналка» і кнопкою «Точки».
Сторінка з картою
Геонапоміналка
точкиАтрибут сторінки data-dom-cache = "true" необхідний для того, щоб вона не вивантажувалася з пам'яті. Для кнопки «Точки» використовується data-transition = "pop», щоб сторінка «Список точок» відкривалася з ефектом «Всплиття». Детальніше про те, як влаштовані сторінки jQuery Mobile, можна почитати в хорошому мануале (bit.ly/vtXX3M). За аналогією створюємо сторінку зі списком точок:
Сторінка зі списком точок
точки
КартаДля кнопки «Карта» теж пропишемо data-transition = "pop», але додамо атрибут data-direction = "reverse», щоб сторінка «Карта» відкривалася з ефектом «Загасання». Ті ж атрибути пропишемо в шаблоні точки. Все, наш каркас готовий.
створення програми
Тепер треба відобразити карту, для чого ми візьмемо стандартний API Google Maps, який використовується мільйонами різних сайтів:
Var latLng = new gm.LatLng (this.options.lat, this.options.lng); this.map = new gm.Map (element, (zoom: this.options.zoom, // Вибираємо початковий зум center: latLng, // Встановлюємо початковий центр mapTypeId: gm.MapTypeId.ROADMAP, // Звичайна карта disableDoubleClickZoom: true, // Відключаємо автозум по тапу / подвійному кліку disableDefaultUI: true // Відключаємо всі елементи інтерфейсу));
Тут Gm - це змінна, котра посилається на об'єкт Google Maps. Параметри ініціалізації я добре закоментувавши в коді. Наступний крок - отрисовка маркера чоловічка на мапі:
This.person = new gm.Marker ((map: this.map, icon: new gm.MarkerImage (PERSON_SPRITE_URL, new gm.Size (48, 48))));
Як PERSON_SPRITE_URL використовується адреса спрайту чоловічка з Google-панорам. Його статичний адреса - maps.gstatic.com/mapfiles/cb/mod_cb_scout/cb_scout_sprite_api_003.png. Користувач буде додавати точки, клікаючи на карті, тому, щоб їх малювати, ми будемо слухати подія click:
Gm.event.addListener (this.map, "click", function (event) (self.requestMessage (function (err, message) (// Метод, який повертає текст, який Ви самі ввели if (err) return; // Метод додає точку в список активних і // отрісовиваєт її на карті self.addPoint (event.latLng, self.options.radius, message); self.updatePointsList (); // перемальовувати список точок));), false);
Я привожу більшу частину коду - інше шукай на диску. Далі нам потрібно навчити додаток переміщати іконку користувача по карті. У прототипі ми задіємо Geolocation API (той, який використовується в тому числі в десктопних браузерах):
If (navigator.geolocation) (// Перевіряємо, чи підтримує браузер геолокацію function gpsSuccess (pos) (var lat, lng; if (pos.coords) (lat = pos.coords.latitude; lng = pos.coords.longitude;) else (lat = pos.latitude; lng = pos.longitude;) self.movePerson (new gm.LatLng (lat, lng)); // Переміщаємо іконку користувача) // Кожні три секунди запитуємо поточний // становище користувача window.setInterval (function () (// запитуваний поточний стан navigator.geolocation.getCurrentPosition (gpsSuccess, $ .noop, (enableHighAccuracy: true, maximumAge: 300000));), 3000);)
Метод movePerson за допомогою простої процедури getPointsInBounds () перевіряє, чи не перебуває користувач в який-небудь активної точці. Останнє питання - де зберігати список точок? У HTML5 з'явилася можливість використовувати localStorage, так що не будемо їй нехтувати (надаю тобі самостійно розібратися з цими ділянками коду, які я добре закоментувавши). Отже, додаток, що працює в браузері, готово!
Запуск веб-додатки
Як я вже говорив, налагодження в основному необхідно виконувати на комп'ютері. Самий відповідний браузер для тестування веб-додатків на комп'ютері - це Safari або Chrome. Після налагодження в цих браузерах ти можеш бути впевнений в тому, що твоє програма не «поїде» в браузері мобільного телефона. Обидва цих браузера сумісні з більшістю мобільних веб-браузерів, оскільки точно так же, як і вони, побудовані на основі движка WebKit. Після усунення всіх багів можна переходити до запуску мобільного веб-додатки безпосередньо на телефоні. Для цього настрій свій веб-сервер (нехай навіть Denwer або XAMPP), щоб він віддавав створену сторінку, і відкрий її вже в браузері мобільного телефону. Додаток має виглядати приблизно так, як показано на малюнку. Тут важливо розуміти, що майбутнє мобільний додаток, зібране для мобільної платформи за допомогою PhoneGap, буде виглядати майже один в один, за винятком того, що на екрані не буде доступний широкому навігаційна панель браузера. Якщо все добре, можна приступати до створення з сторінки повноцінного iOS-додатку. Зауваж, що PhoneGap і IDE для мобільного розробки ми до цього моменту навіть не чіпали.
підготовка
Для того щоб зібрати додаток під iOS, тобі потрібен комп'ютер з операційною системою Mac OS 10.6+ (або віртуальна машинана Mac OS 10.6), а також середовище розробки Xcode з встановленим iOS SDK. Якщо у тебе не встановлено SDK, доведеться завантажити з сайту Apple образ диска, що включає в себе Xcode і iOS SDK (developer.apple.com/devcenter/ios/index.action). Май на увазі, що образ важить близько 4 Гб. Крім цього, тобі знадобиться зареєструватися на сайті Apple в якості розробника (якщо ти не збираєшся публікувати свій додаток в AppStore, то це вимога можна обійти). За допомогою цього набору можна розробляти програми на нативному для iOS мовою Objective-C. Але ми вирішили піти обхідним шляхом і скористатися PhoneGap, тому нам ще потрібно встановити пакет PhoneGap iOS. Просто скачай архів з офсайта (https://github.com/callback/phonegap/zipball/1.2.0), розпакуйте його і в папці iOS запусти програму установки. Коли установка завершиться, в меню проектів Xcode повинна з'явитися іконка PhoneGap. Після запуску доведеться заповнити кілька форм, але вже дуже скоро ти побачиш робочу область IDE з твоїм першим додатком. Щоб перевірити, чи все працює, натисни кнопку Run - повинен запуститися емулятор iPhone / iPad з шаблонним додатком PhoneGap. Зібрана програма видасть помилку з повідомленням про те, що index.html не знайдений, - це нормально. Відкрий папку, в якій ти зберіг первинні файли проекту, і знайди в ній підпапку www. Перетащи її в редактор, кликни на іконці програми в списку ліворуч і у вікні вибери «Create folder references for any added folders». Якщо запустити програму ще раз, то все повинно запрацювати. Тепер можна скопіювати всі файли нашого прототипу в папку www. Пора підпиляти наш прототип для роботи на смартфоні в обробці PhoneGap.
перенесення прототипу
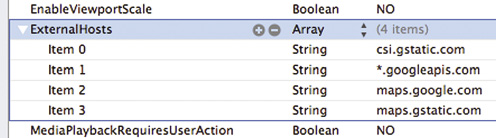
В першу чергу потрібно підключити phonegap-1.2.0.js в твій індексний файл. PhoneGap дозволяє обмежувати список доступних для відвідування хостів. Пропоную відразу налаштувати такий «білий список». В меню проекту відкрий Supporting Files / PhoneGap.plist, знайди пункт ExternalHosts і додай в нього такі хости, до яких звертатиметься наш додаток (це сервера Google Maps): * .gstatic.com, * .googleapis.com, maps.google. com. Якщо їх не вказати, програма видасть попередження в консолі і карта не з'явиться. Для ініціалізації веб-версії нашого застосування ми використовували подія DOMReady або хелпер jQuery: $ (document) .ready (). PhoneGap генерує подія deviceready, яке говорить про те, що мобільний пристрійготово. Пропоную цим скористатися:
Document.addEventListener ( "deviceready", function () (new Notificator ($ ( "# map-canvas")); // Якщо у користувача немає інтернету, // повідомляємо йому про це if (navigator.network.connection.type = == Connection.NONE) (navigator.notification.alert ( "Ні інтернет-з'єднання", $ .noop, TITLE);)), false);  Заборонимо скролінг: document.addEventListener ( "touchmove", function (event) (event.preventDefault ();), false);
Заборонимо скролінг: document.addEventListener ( "touchmove", function (event) (event.preventDefault ();), false);
Потім замінимо всі виклики alert і confirm на нативні, які надає нам PhoneGap:
Navigator.notification.confirm ( "Видалити точку?", Function (button_id) (if (button_id === 1) (// Натиснуто кнопка OK self.removePoint (point);)), TITLE);
Останнє, що нам потрібно поміняти, - це блок коду, що переміщає іконку користувача по карті. Наш поточний код теж працює, але працює менш оптимально (переміщує іконку, навіть якщо координати не змінилися) і дає не такі багаті дані, як аналог в PhoneGap:
Navigator.geolocation.watchPosition (function (position) (self.movePerson (new gm.LatLng (position.coords.latitude, position.coords.longitude));), function (error) (navigator.notification.alert ( "code: "+ error.code +" \ nmessage: "+ error.message, $ .noop, TITLE);), (frequency: 3000));
Цей код більш витончений - він генерує подія тільки тоді, коли координати змінилися. Тиснемо кнопку Run і переконуємося, що тільки що створене нами додаток відмінно працює в симуляторі iOS-пристрої! Пора приступати до запуску на реальному пристрої.
Запуск на пристрої
Під'єднати iPhone, iPod або iPad до комп'ютера, на якому запущено Xcode. Програма визначить новий пристрій і попросить дозволу використовувати його для розробки. Немає сенсу їй відмовляти :). Повторю ще раз: щоб запустити написане додаток на iOS, необхідно бути авторизованим розробником iOS (іншими словами, бути підписаним на iOS Developer Program). Цим доведеться задурити тільки в разі розробки додатків для продукції Apple, з будь-якою платформою (Android, Windows Phone) все набагато простіше. У тих, хто навчається у вузі, є шанс отримати доступ до програми безкоштовно завдяки яким-небудь пільг. Всі інші повинні платити $ 99 в рік для участі в програмі. Apple видає сертифікат, яким ти зможеш підписувати свій код. Підписана додаток дозволяється запускати на iOS і поширювати в App Store. Якщо ти не студент, а $ 99 для невинних експериментів тобі поки шкода, то є й інший спосіб - обдурити систему. Ти можеш створити самоподпісанний сертифікат для верифікації коду і запустити мобільний програму на джейлбрейкнутих iOS-пристрої (не буду на цьому зупинятися, тому що все максимально докладно розписано в цій статті: bit.ly/tD6xAf). Так чи інакше, ти незабаром побачиш працює додаток на екрані свого мобільного телефону. Зупиняй секундомір. Скільки часу у тебе на це пішло?
інші платформи
Крім PhoneGap, існують і інші платформи, що дозволяють створювати мобільні додатки без використання нативних мов. Перелічимо найбільш крутих гравців.
Appcelerator Titanium (www.appcelerator.com).
Titanium вміє збирати додатки в першу чергу під Android та iPhone, але в ньому також заявлена підтримка BlackBerry. Крім самого фреймворка, проект надає набір нативних віджетів і IDE. Ти можеш розробляти програми на Titanium безкоштовно, проте за підтримку і додаткові модулідоведеться заплатити (від $ 49 в місяць). Ціна деяких сторонніх модулів доходить до $ 120 за рік. Розробники Appcelerator Titanium стверджують, що на основі їх фреймфорка написано більше 25 тисяч додатків. Вихідний кодпроекту поширюється під ліцензією Apache 2.
Corona SDK (www.anscamobile.com/corona).
Ця технологія підтримує основні платформи - iOS і Android. Фреймворк націлений в основному на розробку ігор. Ще б пак, адже розробники заявляють про високоякісної оптимізації на OpenGL. безкоштовної версіїу платформи немає, а ціна досить-таки кусюча: $ 199 в рік за ліцензію для однієї платформи і $ 349 в рік для iOS і Android. Corona пропонує свою IDE і емулятори пристроїв. Додатки під Corona пишуть на мові, схожому на JavaScript.
висновок
Ми створили просте мобільне веб-додатокі в кілька простих кроків портувала його на платформу iOS за допомогою PhoneGap. Ми не написали жодного рядка коду на Objective-C, але отримали програму пристойної якості, витративши мінімум часу на перенесення і вивчення API PhoneGap. Якщо ти віддаєш перевагу іншу платформу, наприклад Android або Windows Mobile 7, то ти так само легко, без будь-яких змін під ці платформи, зможеш зібрати наш додаток (для кожної з них є хороший вступний мануал і видеоурок: phonegap.com/start) . Щоб переконатися в спроможності платформи, можна подивитися на вже готові програми на PhoneGap, які розробники технології зібрали в спеціальній галереї (phonegap.com/apps). За фактом PhoneGap - це ідеальна платформа для створення як мінімум прототипу майбутнього програми. Її головними перевагами є швидкість і мінімум затратат, чим активно користуються стартапи, які в усіх відношеннях обмежені в ресурсах. Якщо додаток попре, а нутрощі на HTML + JS тебе з якоїсь причини перестануть влаштовувати, завжди можна буде перенести додаток на нативний мову. Не можу не сказати, що PhoneGap спочатку розроблявся компанією Nitobi як відкритий проект (репозиторій розташовується на GitHub: github.com/phonegap). Вихідні тексти і далі залишатимуться відкритими, хоча в жовтні минулого року компанію Nitobi купив Adobe. Чи потрібно говорити, які перспективи з'являються у проекту за підтримки в особі такого гіганта?
Google Play, App Store, Windows Store сповнені самими різноманітними додатками. Невірно припустити, що все це асорті створено професіоналами різних рівнів. Все більше і більше звичайних користувачів створюють зручні і прості програми, Зовсім не маючи навичок програмування. Де і як наслідувати їхній приклад, ми детально розповімо далі, вибравши для прикладу програми смартфонів на базі Android.
Кому буде корисно самостійно створене додаток
Якщо ви вирішили створити Android-додаток без навичок програмування заради спортивного інтересу, то можете сміливо переходити до розділу "Онлайн-конструктори". Зважилися зайнятися цією справою для просування і популяризації свого бізнесу, творчого або ділового проекту важливо визначити: чи достатньо їм простого, створеного самостійно додатки або все-таки необхідно звернутися за допомогою до досвідчених розробникам.
Отже, коли оптимальний даний варіант:
- починаючому бізнесу або проекту: аудиторія простить вам ряд недоробок, пославшись на вашу недосвідченість;
- користувачам потрібна програма з простим функціоналом - зручна версія сайту, наприклад;
- пуск невдалого програми не буде для вас болючим - ви його створюєте, працюючи на перспективу;
- ви не хочете залежати від запитів розробників.
Яким має бути додаток
Перед тим як створити додаток для Android, необхідно намітити ті ключові моменти, на які будете спиратися в роботі. Ви створюєте програму, яка буде працювати на смартфонах і планшетах, буде покликана вирішувати практичні завданнякористувача: знайомити його з новинами, допомагати здійснювати покупки, здійснювати функції зв'язку і т. д.
Аудиторію залучають додатки, які відповідають перерахованим пунктам:
- безпеку;
- безперебійне функціонування;
- зручна навігація;
- особистий кабінет;
- наявність push-повідомлень;
- інформативність - відповідь на всі свої запити людина повинна знаходити всередині програми.

Вибір конструктора додатків
Так як ми створюємо перший додаток для Android, не маючи уявлення про мови програмування, то допомогти нам у цій справі зможуть онлайн-конструктори. Перед вибором уважно ознайомтеся з його характеристиками. Він повинен володіти:
- інтуїтивним інтерфейсом;
- зрозумілою логікою роботи;
- можливістю роботи і з кодом, і з графікою;
- докладними інструкціями, техподдержкой, на форумі.
Конструктор обов'язково повинен забезпечувати хостинг додатки, давати вам можливість керувати ним, а також публікувати своє творіння в Google Play.
Десятка кращих онлайн-конструкторів
Тим, хто шукає, як створити додаток для Android без навичок, пропонується наступна лінійка конструкторів, що відповідає всім перерахованим вище вимогам:
1. Mobile Roadie. Один з найстаріших сервісів, яким користується Мадонна, "Цирк Сонця", зоопарк Сан-Дієго. Найбільше орієнтований на шоу-бізнес, маркетингові та PR-агентства. Через створені проекти можна продавати квитки, перепрофілювати їх під конкретну подію. Ціна за користування конструктором НЕ символічна: мінімум 149 $.
2. AppsBuilder. Як створити додаток для Android тут - досить зібрати його з готових шаблонів. Крім цього, в конструктор додані можливості для програмістів. Створення однієї програми в місяць обійдеться тут в 49 євро.
3. Viziapps. Конструктор також пропонує готові шаблонидля вашого застосування, а також можливість відправки з нього повідомлень на електронну пошту, В Twitter, Facebook. Ціна мінімального місячного пакету: 33 $.
4. iBuildApp. Конструктор для тих, хто шукає, як створити простий додаток для Android - з його допомогою робляться мобільні програми-каталоги, брошури, резюме. Крім англійської, доступна і російська версія. За 2 400 рублів на місяць клієнт отримує можливість три тисячі установок свого застосування без вбудованої реклами.
5. My-apps.com. Працює і в російській, і в англійській версії. Для створення власного додатка тут потрібно близько п'яти хвилин, адже досить вибрати тільки необхідні модулі та дизайн програми. Мінімальний пакет "Старт" обійдеться в 599 рублів на місяць. У суму входить конструктор додатків тільки для "Андроїда", безкоштовні шаблони і іконки, оновлення програми не частіше разу на два місяці.

6. AppGlobus. Російський конструктор доступні на 8 мовах. За 900 рублів на місяць надаються: конструювання додатків, панель адміністратора, відсутність в проекті вбудованої реклами та обмежень на використання push-повідомлень, кількість установок.
7. Biznessapps. Для зацікавлених в тому, як створити додаток для Android з нуля, щоб воно працювало на благо бізнесу, це оптимальний варіант: чат, повідомлення, корзина для товарів, інтеграція з соціальними мережами, Каталог послуг, розділ новин. Мінімальна плата за створення програми: 59 $ в місяць.
8. Appsmakerstore. Дозволяє створювати додатки не тільки для "Андроїда", але і ще для 5 платформ. Інтерфейс на 23 мовах, в т. Ч. І на російській. Ключова особливість конструктора: вже готові шаблони для різних проектів: торгівлі, салонів краси, ресторанів і т. Д. Місячне використання - 9,78 $.
9. TheAppBuilder - безкоштовний конструктор, що надає готові типові шаблони для бізнесу, творчих, новинних, спортивних, освітніх проектів. Але один мінус - в додатку буде вбудована реклама. Відключити її пропонується за 5 $ в місяць.
10. AppsGeyser. Конструктор пропонує безкоштовну конвертацію вмісту сайту в мобільний додаток. Свої творіння можливо продавати, а також розміщувати в них власну рекламу.
Тепер розглянемо на прикладах конкретних конструкторів створення власного додатка.
Як створити додаток для Android: вибір шаблону в AppsGeyser
Для роботи в цьому конструкторі теперь не потрібна реєстрація - досить клікнути на головній сторінці на Creat now.

Створення програми для блогу в AppsGeyser
Отже, як створити мобільний додаток для Android самостійно блогеру:
- Виберіть тип блогу: RSS, "Тамблер", "Вордпресс" і т. Д. Далі - його електронну адресу і колірне рішення для вашого майбутнього програми.
- Тепер назву створюваної мобільного програми.
- В "Діскріпшн" помістіть лаконічне і короткий опис програми (хоч інтерфейс англійською, ви можете вводити текст на кирилиці).
- Виберіть із запропонованих варіантів логотип програми або завантажте свій.
- Щоб створити завантажувальний файл свого проекту, слід натиснути на Creat App. Для цього потрібно обов'язково пройти реєстрацію в системі.
- В особистому кабінеті AppsGeyser ви можете завантажити своє творіння на власний смартфон, а також розмістити його в магазині Google Play. Якщо ви активуєте монетизацію, в додатку буде відображатися вбудована реклама, а вам за її перегляди користувачами буде відраховуватися певна плата.

В особистому кабінеті також можна стежити за числом завантажень, редагувати додаток, створювати push-банери, публікувати проект в інших магазинах.
Як створити додаток для Android формату "Гайд"
За допомогою того ж AppsGeyser можливо також створити додаток-інструкцію, керівництво користувача.
Робиться це теж в кілька простих кроків:
- Налаштуйте колірне рішення мобільного програми і спосіб відображення кроків гайда: по одному або по кілька на активному екрані.
- Редактор допоможе завантажити вам необхідний текст, посилання, відео або картинки, необхідні для наочності. Для додавання фотографій скористайтеся хостингом Imgur. Скопіюйте посилання зображення на цьому ресурсі в Image URL.
- В кінці роботи додайте опис і логотип свого застосування, потім - клік на Creat App. Додаток створено - залишилося перевірити його працездатність і викласти в Google Play.
Створення програми для магазину
Розберемо, як створити додатки для Android з нуля власникам інтернет-магазинів. Для прикладу будемо використовувати інший конструктор - Mobi Cart, що спеціалізується на цій сфері. Сервіс підтримує російську мову, працює як в платному, так і в безкоштовному режимі. Для останнього діє обмеження - додавання не більше 10 товарів.
Отже, як створити додаток для Android:
- Перший пункт - реєстрація. Далі в особистому кабінеті клік на Creat Application.
- Upload logo - завантаження логотипу вашого магазину. На цьому етапі ви вибираєте також колірну тему програми.
- Вибір вкладок, сторінок, які будуть у вашому додатку: "Новини", "Мій кабінет", "Домашня", "Магазин", "Контакти" і т. Д.

Налаштування магазину в Mobi Cart
Для налаштувань свого інтернет-маркету клікніть на Store Settings:
- Введіть назву, електронну адресу адміністратора, валюту.
- Для використання "Гугл-карт" потрібна реєстрація ключа API - потім він копіюється в віконце.
- Поставте галочки для безкоштовну доставку, якщо ваш магазин її пропонує. Для післяплати виберіть розмір націнки (якщо він дорівнює, наприклад, 12%, то в Cash On Delivery прописується 1,12).
- У Shipping вказується вартість доставки для певного регіону. Процес цей трудомісткий, так як для кожного регіону ціна вказується вами вручну.
- У розділі Tax російські магазини вказують вартість з включеним в неї ПДВ, тому відзначте галочкою тут Prices to include tax.
- У Payments Gateway вкажіть платіжні системи, з якими ви працюєте. Будьте уважні - Mobi Cart не підтримує популярні "Яндекс.Деньги".
- Languges - мова вашої мобільного програми. Російський не виставляється за замовчуванням, тому вам необхідно прописати переклад запропонованих команд вручну.
- App Vital - тут вказується назва програми і країни, жителі яких зможуть її завантажувати.
- Images - логотип програми, Home Gallery - картинка на головному екрані.
Додавання інформації про продукцію в Mobi Cart
Наступний важливий крок: додавання лінійки ваших продуктів в Store Builder. Це можна зробити будь-яким зручним вам способом:
- за допомогою файлу CSV, що містить всю інформацію про асортимент;
- використовуючи плагін конструктора для синхронізації свого сайту зі створюваною програмою;
- ручне введення інформації в особистому кабінеті.
Для останнього способу використовуються два розділи: Departments і Products. Додавання здійснюється за допомогою кнопки Add Product. Далі вводиться його назва, ціна, категорія, докладний опис.

Інші корисні опції для магазину в Mobi Cart
Торкнемося опцій, які можуть виявитися корисними тому, хто цікавиться, як створити додаток для Android самому:
- More Pages - інформація, яка відображається на сторінках програми.
- Push Notification - ручне створення push-повідомлень. Тут можна вибрати відсилання як всім користувачам, так і певним адресатам.
- News Tab - копіювання новин в однойменну вкладку з "Твіттера" або RSS-джерел. Вкажіть тут ім'я користувача для першого і URL для другого.
- Publish News дозволяє вам відправляти новини в додаток самостійно.
Перейшовши в Create Application - Submit Apps, ви можете створити apk-файл (установчий), погодившись з ліцензійною угодою. При виборі платної версії ваше додаток автоматично завантажується в Google Play, при безкоштовній - вам треба буде це зробити самостійно через Play Console. Інструкції по реєстрації в цій системі, а також по завантаженню в неї власного додатка Mobi Cart висилає вам на електронну поштову скриньку.
Таким чином, створення Android-додатки за допомогою конструкторів даних мобільних програм- справа, з яким впорається будь-який впевнений користувач ПК. Адже цей процес на більшості сервісів можна здійснити без знання навіть початкових основ програмування.




