Mjetet antipiretike për fëmijët përshkruhen nga një pediatër. Por ka situata të ndihmës së domosdoshme për ethet, nëse fëmija duhet të japë fytyra nga pakujdesia. Më pas baballarët marrin përsipër ringjalljen dhe ndalojnë preparatet antipiretike. Çfarë mund t'u jepet foshnjave? Si mund ta ulni temperaturën tek fëmijët më të rritur? Cilat janë fytyrat më të sigurta?
Përshkrim
Vendosni lartësinë e elementeve të bllokut ose zëvendësimit (përpara tyre, për shembull, shtoni etiketën ). Lartësia nuk përfshin shoqërinë midis elementit tjetër, vlerën e hyrjeve dhe fushave.
Nëse në vend të bllokut shfaqet lartësia, lartësia e elementit do të mbetet e pandryshuar dhe në vend të kësaj do të shfaqet në krye të elementit të ri. Nëpërmjet kësaj veçorie, ju mund të shihni mbivendosjen në vend të elementeve një nga një, nëse elementët në kodin HTML shkojnë në mënyrë sekuenciale. Për të shmangur këtë, shtoni tejmbushjen: auto në stilin e elementit.
Sintaksë
lartësia: vlera | vіdsotki | auto | trashëgojnë
Vlera
Si pranohen vlerat, nëse ato janë të vetme, pranohen në CSS - për shembull, pikselë (px), inç (in), pika (pt) dhe in. Në rast të ndryshimit të rekordit të përqindjes, lartësia e elementit llogaritet sipas lartësisë së elementit Batkiv. Nëse babai nuk është qartë një tregues, atëherë është sikur ai po flet jashtë shfletuesit. automatikisht vendos lartësinë e elementit në hyrje
HTML5 CSS2.1 IE Cr Op Sa Fx
Rezultati këtë prapanicë treguar në fig. një.
Mal. 1. Rregullimi i lartësisë
Modeli i objektit
dokument.getElementById("elementID").stili.lartësia
shfletuesit
Shfletuesi Internet Explorer 6 tregon gabimisht lartësinë si min-lartësi.
Në modalitetin përmbledhës të Internet Explorer deri në versionin 8.0 përfshirës, ai llogarit gabimisht lartësinë e elementit, duke mos i shtuar atij vlerën e lartësive, fushave dhe int.
Internet Explorer deri dhe duke përfshirë versionin 7.0 nuk e mbështet vlerën trashëgimore.
Përshëndetje, lexues të rinj! Sot do të shohim se si të vendosim elementët e bllokut në faqen e internetit ndihmë css autoriteti dhe përmirëson përmbajtjen e kohës, si dhe verërat nuk lëvizin në element.
gjerësia і lartësia — gjerësia dhe lartësia e elementeve css
Për atribute shtesë të stilit të gjerësisë dhe lartësisë, mund të vendosni gjerësinë dhe lartësinë e elementeve të bllokut:
gjerësia: auto|<ширина>|trashëgojnë
lartësia:auto|<ширина>|trashëgojnë
Si vlerë, mund të rregulloni nëse është i disponueshëm në css për njësinë e botës - për shembull, pikselë (px), inç (in), pika (pt) dhe in.
p (gjerësia: 200 px; lartësia: 150 px)
Numri i vetmisë absolute mund të vihet qartë në rëndësinë e botës së elementeve në qindra vende. Në këtë rast, gjerësia dhe lartësia e elementit janë gjetur në gjerësinë dhe lartësinë e elementit Batkiv. Babai Yakshcho nuk është qartë një tregues, rozmiri zalezhatimut vіd vіkna shfletues.
div (gjerësia:40%;)
Vlera e automatikut tregohet nga shtrirja e elementit në shfletuesin e internetit dhe vlera e promovimit. Në secilin rast, zgjerimi i elementeve do të jetë i tillë që në povnistyu të re, i gjithë vendi do të përshtatet.
Le të hedhim një vështrim në grupin e aplikacioneve.
Ju lutemi të vizitoni faqen tonë të makinave. Këtu do të gjeni shumë artikuj të mirë për makinat, rreth tyre karakteristikat teknike dhe veçoritë.
Rezultati:
Për këtë aplikacion, ne krijuam një bllok div dhe futëm një paragraf p me tekstin. Për divs, ne vendosëm madhësinë në 300 me 300 piksele. Elementi p ka vlerat e gjerësisë dhe lartësisë së fuqisë të barabartë me auto, siç mund të shihet në pamjen e ekranit, gjerësia e tij u vendos e barabartë me gjerësinë e elementit Batkiv dhe lartësia u bë e tillë që teksti mund të përshtatej në e re, e cila duhet të vendoset në paragrafin.
Tani mund të ndryshojmë css për paragrafin p dhe të vendosim rregullimin e madhësisë:
shtresa 2(
sfond: #eee;
gjerësia: 250 px;
}
Rezultati:

Në fakt, gjerësia e paragrafit tashmë është bërë 250 piksel, dhe lartësia është rritur në mënyrë që teksti të përshtatet, por parametri i lartësisë është ndryshuar në automatik.
Tani le të vendosim lartësinë dhe gjerësinë e paragrafit në rreshta:
shtresa 2(
sfond: #eee;
gjerësia:50%;
lartësia:50%;
}
Rezultati:

Siç mund ta shihni në foto, gjerësia e elementit p ishte sa gjysma e gjerësisë së elementit div. Dhe lartësia u rrit dhe arriti në 75 lartësi të lartësisë div.
Duke pasur parasysh gjerësinë dhe lartësinë e dhënë, nëse ka ndonjë element në njësitë vizuale, mund t'ju duhet të specifikoni dimensionet minimale dhe maksimale të mundshme. Aje, për shembull, kur ndryshoni dritaren e shfletuesit, zgjerimi i elementit mund të ndryshojë dhe të rritet në zgjerime të tilla që lexueshmëria e faqes do të bëhet edhe më e ulët.
Mund të vendosni gjerësinë dhe lartësinë minimale duke përdorur atributet shtesë min-width dhe min-height:
Min-gjerësia:<ширина>
min-lartësia:<высота>
Atribute të ngjashme të stilit, gjerësia maksimale dhe lartësia maksimale ju lejojnë të vendosni madhësinë maksimale:
gjerësia maksimale:<ширина>
lartësia maksimale:<высота>
Kuptova se duke pasur parasysh vlerat maksimale dhe minimale të lartësisë dhe gjerësisë, madhësia e elementit nuk mund të bëhet më e madhe se vlerat maksimale dhe minimale të vlerës minimale.
Varto specifikoni se cila është detyra Parametrat lartësia dhe gjerësia nuk kanë më kuptim për etiketat e bllokut, shkallëzuesit për elementë dhe parametra të vegjël nuk përpunohen nga shfletuesi.
Mund të ndodhë që, duke pasur parasysh parametrat e ngushtë të lartësisë dhe gjerësisë së elementit, i cili duhet të vendoset në një të ri, përmbajtja mund të mos përshtatet në zonën e kufizuar.
Për shembull, le të ndryshojmë paragrafin p z më shumë shikojmë në shembuj deri në 100 piksele:
shtresa 2(
sfond: #eee;
gjerësia: 100 px;
lartësia: 100 px;
}
Rezultati:

Siç mund ta shihni, teksti midis paragrafëve nuk duket shumë i bukur. Për situata unike si kjo, përdorni rregullin css overflow.
Parametri i tejmbushjes për bashkimin (i fshehur, i dukshëm) ose lëvizjen (lëvizje, automatik) në përmbajtje
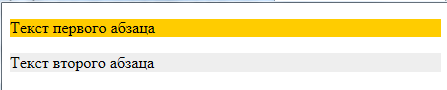
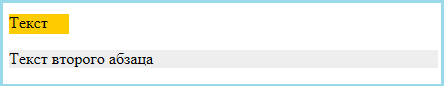
Rrjedha e përmbajtjes mund të mbyllet me sy nëse ndahen gjerësia dhe lartësia e elementit. Le të shohim dy paragrafë:
Teksti i paragrafit të parë
Teksti i një paragrafi tjetër
Rezultati:

Meqenëse nuk ka gjerësi dhe lartësi për paragrafët, shfletuesi i zgjeron ato në mënyrë të pavarur, në varësi të kuptimit të tij automatik. Si rezultat, paragrafët në gjerësi zinin të gjithë hapësirën e disponueshme, dhe në lartësi ishin të ngjashme me përmbajtjen që duhej të vendoseshin në to.
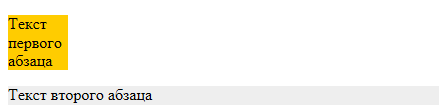
Tani paragrafi i parë ka një gjerësi midis:
Teksti i paragrafit të parë
Teksti i një paragrafi tjetër
Rezultati:

Gjerësia e paragrafit ka ndryshuar dhe lartësia është caktuar që të përshtatet me të gjithë tekstin.
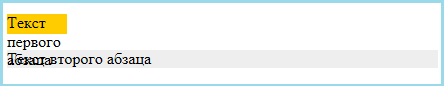
Epo, tani është afër paragrafit të parë dhe lartësisë:
Teksti i paragrafit të parë
Teksti i një paragrafi tjetër

Si rezultat, rezultoi se teksti nuk mund të futej në një paragraf kaq të kufizuar dhe se kishte hyrë në zonën e shkronjës së vogël. Me sa duket, është praktikisht e pamundur të lexosh tekstin as në paragrafët e parë dhe as në paragrafët e tjerë. Vetë për menaxhimin e sjelljes së përmbajtjes në situata të tilla rregulli i tejmbushjes:
tejmbushje: e dukshme|e fshehur|lëvizje|auto|trashëgojë
Overflow merr vlerën e dukshme për bllokimin e tejmbushjes, sikur t'i thotë shfletuesit që ta shfaqë atë në vend, i cili nuk përshtatet në kontejner. Rezultati mund të aplikohet në aplikacion.
Rregulli është të kapni gjithçka që nuk largohet nga kontejneri:

Vlera e rrotullës tregohet në element vertikalisht dhe horizontalisht, duke lëvizur në atë drejtim, në mënyrë që e gjithë gjëja të mund të zhvendoset:
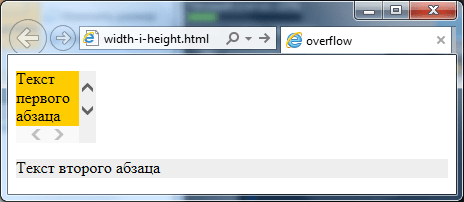
Teksti i paragrafit të parë
Teksti i një paragrafi tjetër

Zgjidhjet më të njohura dhe logjike, pasi duhet të shtoni lëvizjen e smogut për enën auto. Në këtë mënyrë, vetë shfletuesi është i rëndësishëm nëse dhe në disa akse varto shfaq lëvizjen e smogut:
Teksti i paragrafit të parë
Teksti i një paragrafi tjetër
Rezultati:

Për të personalizuar lëvizjen e vetëkënaqur, mund të rregulloni gjithashtu atributet e stilit overflow-x dhe overflow-y, i cili ju lejon të personalizoni lëvizjen përgjatë katër akseve. Në një gradë të tillë horizontalisht, dhe për vertikale.
Për këtë arsye, për shembull, është e nevojshme që në paragrafin të mos ishte fare lëvizja horizontale, por kërkohej vetëm lëvizja vertikale, atëherë mjafton të shkruani rregullin tjetër css:
p (mbushje-x: fshehur; tejmbushje-y: auto;)
Urdhri i parë do të përmbushet.
Mbi të cilin gjithçka. Deri në sezonin e ri. Mos harroni të regjistroheni në përditësimin e blogut dhe do të jem i lumtur, pasi po përshpejtoj me butonat e mediave sociale.
Lartësia dhe gjerësia e elementitє sasitë që llogariten. Elementi i lëkurës së faqes së internetit krijon një zonë drejtvizore, pasi përbëhet nga një numër zonash. zona e përmbajtjes (së bashku), zonat e aksesit, zona e kornizësі zonat e ujitura element.
Mіzh vmіstom elementi që është korniza e jogës në këmbë mbushje , jashtë kufirit të elementit fusha diferencë. Zona ndodhet lokalisht pranë elementit të lëkurës, zona të tjera janë neobov'yazykovymi.
 Mal. 1. Model blloku i elementit
Mal. 1. Model blloku i elementit 1. Lartësia e elementit
Fuqia e lartësisë përcakton lartësinë e përmbajtjes së elementit të bllokut dhe nuk mbivendoset me elementët e vegjël shfaqja: inline; . Lartësia e elementeve të vegjël është e barabartë me lartësinë e tyre. Vlerat negative nuk lejohen. Fuqia nuk bie.
Sintaksë
P (lartësia: 100 px;)
2. Gjerësia e elementit
Fuqia e gjerësisë vendos gjerësinë e përmbajtjes së elementit të bllokut dhe nuk mbivendoset me elementët e vegjël shfaqja: inline; . Gjerësia e elementeve të vegjël është e barabartë me gjerësinë e tyre së bashku. Vlerat negative nuk lejohen. Fuqia nuk bie.
Sintaksë
P (gjerësia: 100 px;)
3. Lartësia dhe gjerësia e një elementi absolutisht të pozicionuar
Caktoni gjerësinë dhe lartësinë e një pozicioni elementi absolutisht të pozicionuar: absolute; e cila është e nevojshme, copëzat në kohën e lartësisë dhe gjerësisë u caktohen në mënyrë implicite elementëve të përdorur. Nëse një element ka një kufi dhe një kufi të caktuar, ai do të ndryshojë madhësinë e zonës në vend të vlerës së paracaktuar.
Div ( sfond: #6A7690; pozicioni: absolut; lart: 0; poshtë: 0; majtas: 50%; djathtas: 0; ) /*në këtë pozicion, lartësia e elementit është 100%, gjerësia është 50% në blloku prind*/  Mal. 2. Lartësia dhe gjerësia e një elementi absolutisht të pozicionuar
Mal. 2. Lartësia dhe gjerësia e një elementi absolutisht të pozicionuar
4. Hapat e elementit
Për fuqi shtesë të mbushjes, mund të vendosni hapat menjëherë për disa anë të elementit në këtë renditje: . Nëse elementi është i dobët, verërat do të zgjerohen në hyrje të atij numri. Vlerat negative nuk lejohen. Fuqia nuk bie.
Për shembull, jepen tre vlera, për shembull, div (mbushje: 10px 20px 30px;) , ato ndahen në këtë renditje: vlera e parë është hyrja e sipërme, tjetra është hyrja e djathtë dhe e majtë, e treta është hyrjen e poshtme.
Nëse vendosni dy vlera, për shembull, div (mbushje: 10px 20px;), atëherë së pari vendosni kufijtë e sipërm dhe të poshtëm, tjetra - djathtas dhe majtas.
Një vlerë, për shembull, div (mbushje: 10px;) , vendosni të njëjtën mbushje në të gjitha anët e elementit.
Sintaksë
P (Pushimi: 5px 10px 15px 10px;)
4.1. Qasja nga njëra anë e elementit
Për të vendosur aksesin vetëm nga njëra anë e elementit, është e nevojshme të përshpejtoni një nga fuqitë padding-top, padding-right, padding-bottom, padding-left, për shembull:
P (mbushje-majtas: 10 px;)
5. Kufijtë e elementit
Më shumë elementë në një në një fushë. Fuqia e marzhit është një formë e shkurtër për të shkruar fushat e një elementi në rendin e mëposhtëm: lart, djathtas, poshtë, majtas. Vikoristovuєtsya herë pas here, nëse është e nevojshme të vendosni fushat në një numër të madh anët, por jo chotiroh s obov'yazkovo. Fushat e përmbledhura vertikalisht të elementeve të bllokut po shemben dhe fushat e sipërme dhe të poshtme nuk kanë të njëjtin efekt te elementët e vegjël. Vlerat negative janë të lejuara. Fuqia nuk bie.
Nëse vendosni tre vlera, për shembull, div (diferencë: 10px 20px 30px;), ato ndahen në këtë mënyrë: vlera e parë është fusha e sipërme, tjetra është fusha e djathtë dhe e majtë, e treta është fusha e poshtme.
Nëse vendosni dy vlera, për shembull, div (diferencë: 10px 20px;), atëherë së pari vendosni kufijtë e sipërm dhe të poshtëm, tjetra - djathtas dhe majtas.
Një vlerë, për shembull, div (margjina: 10px;), vendos të njëjtat kufij në të gjitha anët e elementit.
(margjina: 0 automatik;) Përdoreni vetëm nëse gjerësia e elementit është vendosur në mënyrë eksplicite.
 Mal. 3. marzhi: auto; për një element absolutisht të pozicionuar
Mal. 3. marzhi: auto; për një element absolutisht të pozicionuar Sintaksë
Div (margjina: 5px 10px 2px 5px;)
5.1. Margjinat nga njëra anë e elementit
Fuqitë e marzh-lart, margjina-djathtas, margjina-poshtë, margjina-majtas janë shënuar me kufij të ndryshëm nga ana e lëkurës së elementit, për shembull:
P (diferencë-majtas: 10 px;)
6. Shkëmbimi i gjerësisë dhe lartësisë
CSS shton gjithashtu disa fuqi të tjera që zbatohen për lartësitë dhe gjerësinë e integruar të elementeve të faqes së internetit: min-height, min-width, max-height dhe max-width. Vlerat e autoritetit lejojnë vendosjen e vlerave minimale dhe maksimale për gjerësinë dhe lartësinë e elementit, duke i dhënë elementit mundësinë për të rimarrë hapësirën e disponueshme. Fuqia përdoret shpesh për dizajn të përgjegjshëm të faqeve në internet. Zastosovuєtsya për të gjithë elementët, krim të vogla dhe elementet e tabelës. Gjithmonë ndiqni rregullin bazë, tobto. pas vendosjes së lartësisë ose gjerësisë së elementit. Chi nuk bie.
Ju mund të kërkoni ndihmë nga disa të vetmuar në botë, dhe për ndihmën e të vetmuarve të tjerë, për shembull:
Div (gjerësia: 400 px; gjerësia maksimale: 50%; )
Elementi vendoset në një gjerësi prej 400 px, përveç nëse vlera është vendosur në 50% të gjerësisë së bllokut të kontejnerit, përndryshe gjerësia do të ndryshohet.
Fuqia e gjerësisë css vendoset në vlerën e gjerësisë së zonës në vend të elementit.
Gjerësia: vlera | vіdsotki | auto | trashëgojnë
Fuqia e lartësisë css varet nga vlera e lartësisë së zonës në vend të elementit.
Lartësia: vlera | vіdsotki | auto | trashëgojnë
Vlerat negative të lartësisë dhe gjerësisë nuk lejohen.
Duket se gjithçka është e thjeshtë dhe e kuptueshme me fuqinë e CSS, por në realitet gjithçka nuk është aq e thjeshtë.
Duke i dhënë një elementi në faqen e internetit një gjerësi prej 500 px për fuqinë shtesë, kjo nuk do të thotë që gjerësia e përgjithshme e këtij elementi do të jetë 500 piksele dhe jo më shumë.
Më e rëndësishmja, është e nevojshme të kuptohet gjerësia dhe lartësia e fuqisë për të vendosur vlerat e gjerësisë dhe lartësisë për zonën nga brenda.
Dominimi i gjerësisë dhe lartësisë - vetëm një nga magazinat do të llogaritet si gjerësia dhe lartësia e përgjithshme e elementit. Ju specifikoni gjerësinë dhe lartësinë e zonës së Përmbajtjes në mënyrë që të mund të shihni imazhin tjetër. Gjithashtu, forma e gjerësisë dhe lartësisë së zagalnoy merr fatin e një fuqie të tillë si mbushja, diferenca dhe kufiri.
Tshomu mund të kalohet lehtësisht.
Le të marrim, për shembull, dy blloqe me të njëjtën gjerësi dhe t'i japim njërit prej tyre fuqinë shtesë të mbushjes.
Pas titrave, faqet e internetit i nënshtrohen rregullit që vlera e mbushjes për anën e pamjes i shtohet vlerës së lartësisë dhe gjerësisë.
Tobto. Gjerësia e përgjithshme e elementit i shtohet vlerës së fuqisë së gjerësisë së elementit dhe para saj është plus vlera e mbushjes-majtas dhe mbushjes-djathtas.
Për tipe te ndryshme elementet, yakі mund të përdoren në anën e kokës, gjerësia dhe lartësia e elementeve merren parasysh për formula të veçanta.
Për lloje të ndryshme elementësh, të cilët mund të shihen në faqet e internetit, vlerat e gjerësisë dhe lartësisë mund të ndryshojnë sjelljen e asaj vlere.
Një situatë e ngjashme do të jetë me të njëjtën lartësi.
CSS ka një algoritëm të veçantë që llogarit vlerat e gjerësisë dhe lartësisë për elementë të ndryshëm në faqen e internetit. Nuk do të çmendem në cilin algoritëm, sepse vera është disi e palosshme.
Menjëherë, është e vështirë për ne të kuptojmë se fuqia e gjerësisë dhe lartësisë lejohet të merret nga gjerësia dhe lartësia e vetë zonës nga vendi i elementit, dhe jo nga gjerësia dhe lartësia totale e elementit.
Për promovimet për elementët e bllokut, caktohet një gjerësi automatike. Tse do të thotë që elementi do të shtrihet horizontalisht në mënyrë të barabartë në shtrojat, shtrojat hapesire e lire. Lartësia e elementeve të bllokut pas promovimeve vendoset automatikisht, në tobto. shfletuesi e shtrin zonën në vend të vertikalisht në mënyrë që të duket si i gjithë vendi. Për të vendosur rregullin e shtrirjes për një zonë në vend të një elementi, mund të ndryshoni vlerat e gjerësisë dhe lartësisë.
Gjerësia e fuqisë CSS ju lejon të vendosni gjerësinë e zonës në vend të elementit, dhe lartësia e fuqisë ju lejon të vendosni lartësinë e zonës në vend:
Kini kujdes që fuqia e gjerësisë dhe lartësisë është të vendosni madhësinë e vetëm të zonës së bashku, për të llogaritur gjerësinë e përgjithshme të elementit të bllokut, është e nevojshme të palosni gjerësinë e zonës së bashku, dyert e brendshme majtas dhe djathtas. dhe gjerësia e kornizave majtas dhe djathtas. Të njëjtat vlera dhe lartësia kryesore e elementit, por të gjitha vlerat llogariten vertikalisht:

Për këtë paragraf specifikohen vetëm gjerësia dhe lartësia.
Ky paragraf duhet të hakmerret, gjerësia dhe lartësia, hapja e brendshme, korniza dhe hapja e jashtme.
Provoni »Në prapanicë, është mirë të shihet se elementi tjetër zë më shumë hapësirë se i pari. Për t'u kujdesur për formulën tonë, zgjeroni paragrafin e parë - 150 × 100 piksele dhe zgjeroni paragrafin tjetër:
| Dhoma e kokës: | 5 px | + | 10 px | + | 100 px | + | 10 px | + | 5 px | = 130 px |
| sipërme kornizë | sipërme hyrje | lartësi | më të ulëta hyrje | më të ulëta kornizë |
që është 180×130 piksele.
Rirenditja e elementeve
Meqenëse keni caktuar një gjerësi dhe një lartësi për elementin, mund t'i ndryshoni vlerat për një moment të rëndësishëm - në vend të kësaj, mund të ndryshoni mesin e elementit, mund të ndryshoni vlerat e bllokut. Në këtë pikë, një pjesë e pjesës, në vend që të shkosh përtej kufijve të elementit, për të kapërcyer këtë moment të papranueshëm, mund të shpejtosh Fuqia CSS vërshoj. Fuqia e tejmbushjes i tregon shfletuesit se si është e nevojshme ta bëjë atë të luhatet, sikur në vend të një blloku, ai do të ndryshojë volumin. Fuqia Tsya mund të marrë një nga kuptimet e mëposhtme:
- e dukshme - vlera, siç zgjidhet nga shfletuesi për kyçjen. Treguesi i kuptimit të të njëjtit efekt është i njëjti efekt, pasi është thelbi i vendosjes së fuqisë së tejmbushjes.
- rrotull - lëvizni te elementi smuga vertikalisht dhe horizontalisht.
- auto - shtoni swag për konsum.
- i fshehur - shtoni një pjesë për të shkuar përtej kufirit të elementit të bllokut.