Pretdrudža līdzekļus bērniem izraksta pediatrs. Bet ir situācijas, kas nepieciešama drudža gadījumā, ja bērnam ir nepieciešams nolaidīgi dot sejas. Tad tēvi paši uzņemas reanimāciju un pārtrauc antipirētiskos preparātus. Ko var dot zīdaiņiem? Kā pazemināt temperatūru vecākiem bērniem? Kuras ir visdrošākās sejas?
Vitānija. Es izstrādāju grafisko dizainu no 13 gadiem. Es apguvu savas zināšanas par tīmekļa dizainu tiešsaistes kursos un pavadīju visas dienas, spēlējoties ar Photoshop un Affinity Designer. Axis, labi, īsumā par maniem pirmajiem soļiem sūknēšanas projektēšanā.
Pie dizaina un rozrobtsі dodatkіv es jau rіk. Esmu jau panācis mobilo aplikāciju Universeaty. Un pirms diviem mēnešiem mēs sākām strādāt pie jauna papildinājuma Crypto Price Tracker, par kuru tika paziņots 28. septembrī. Aplikāciju veikals.
Šajā rakstā es ar jums padalīšos ar projektēšanas procesa posmiem, piemēram, uzvaras schorase par stundu darbu pie programmām. Es priecājos palīdzēt jums, mans draugs, palīdzēt jaunpienācējiem un komandām, kas vēlas uzlabot dizainu.
Nav noslēpums, ka dizains nav tikai robots grafiskie redaktori vai projektēšanas rīkus, šajā rakstā nebūs programmatūras pamācību. Par šo tēmu jau ir simtiem līdzīgu ievada video. Dizains ir jūsu produkta būtības izpratne, tā funkcionalitāte, kā arī brūnu produktu dizains cilvēkiem.
Mana kontrolsaraksta ass papildinājumu noformēšanai:
- Izstrādājiet ādas ekrāna lietotāja plūsmu;
- Ekrānu (stiepļu rāmju) skiču krāsošana;
- Izvēlieties dažādus modeļus un krāsu paletes;
- Izveidot prototipus un izstrādāt dizainu (maketus);
- Izvēlieties interaktīvu programmas prototipu un lūdziet cilvēkiem to novērtēt un izlaist;
- Strādājiet pie galīgās prototipa retušēšanas, nopulējiet visus ekrānus, lai smaka būtu gatava, pirms tā tiek atbrīvota.
Sakārtosim to pareizi!
Lietotāju plūsma
Mums tas jums jāpasaka, jo funkcijas ir nepieciešamas papildinājumam. Tiklīdz esat nolēmis izveidot lietotāja plūsmu - savas programmas darba blokshēmu.
Skaņas lietotāja plūsma sastāv no trīs veidu formām:
- Taisnstūri - pietura ekrānu prezentācijai;
- Rhombies - aci prātam (piemēram, nospiežot pogu, lai iekļūtu sistēmā, mētelis pa kreisi, zbіlshennya);
- Bultiņas — pārvietojiet ekrānu un mazgājiet to uzreiz.
Lietotāju plūsma ir sarežģītāka līdz ar to, ka loģiskāk tiek dota smaka par to, kā programma var darboties un risināt uzdevumus.
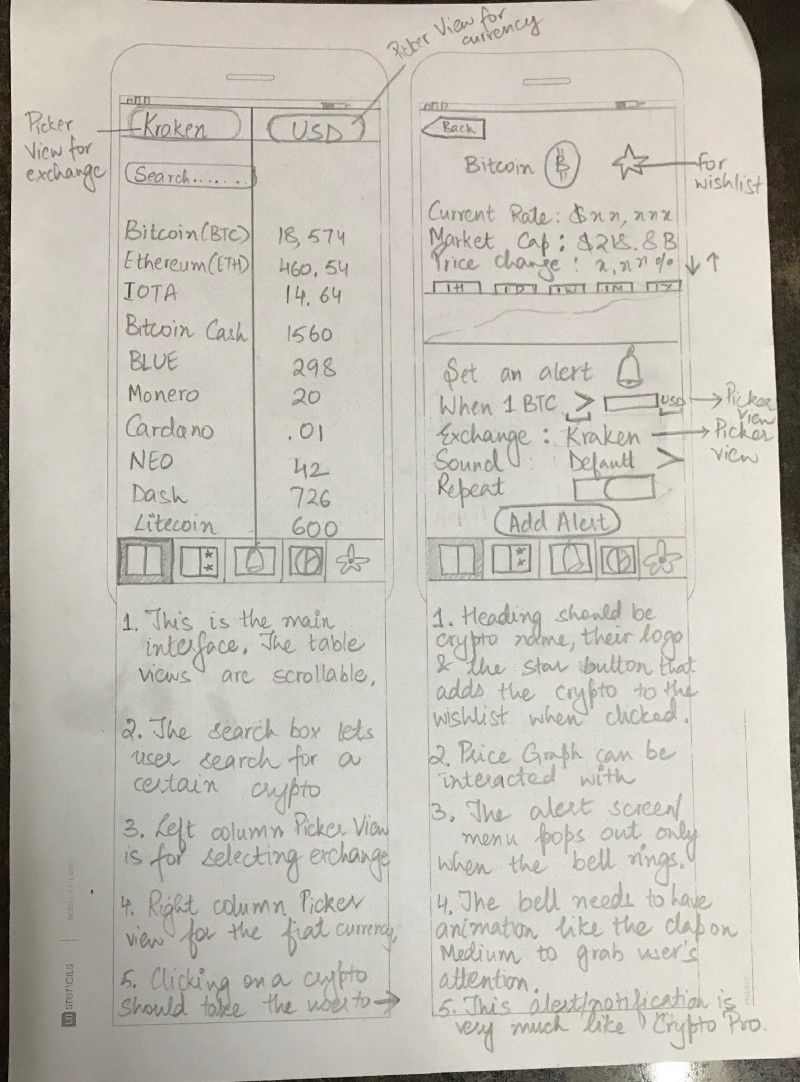
Lietotāja plūsmas diagrammas ass, kā es krāsoju, ja es sāku strādāt pie programmas dizaina.
Lietotāja plūsma galvenajai saskarnei.
Ekrānu skices (vadu rāmji)
Kad esat pabeidzis lietotāju plūsmas dizainu visiem scenārijiem, jūs sākat strādāt pie skicēm visiem ekrāniem. Stiepļu rāmji - patiesībā ir stiepļu rāmji, lai zīmētu jūsu programmu. Eskіz, shēma attēlu, īsinājumtaustiņu, pogu un citu puves noņemšanai. Šī ir aptuvens skice par to, kā jūsu programma var darboties.
Es no UI Stencils izgatavoju victorijas zīmējumu veidnes skiču krāsošanai. Lai ietaupītu stundu un pirms tam ir vieta piezīmēm.
Axis butt prototips.

Pēc Wireframes izveidošanas varat izveidot programmu ar nosaukumu Pop, izveidot zīmi visiem saviem mazajiem un atņemt noklikšķināmo prototipu, aizverot visus ekrānus aiz pogu palīdzības.
Raksti un krāsu paletes
Tse mana mīļā daļa. Tas izskatās kā skatlogs veikalā. Bezpersoniski raksti un krāsu paletes, no kurām izvēlēties. Es izvēlos tos, kas man ir piemēroti, un eksperimentēju ar tiem.
Runājot par to, labākās platformas modeļu meklēšanai ir Mobile Patterns un Pttrns. Lai uzzinātu labas krāsu paletes, mēģiniet doties uz Color Hunt.
prototipa dizains
Nareshti mi attālināta programmatūra. Tie, kas redzējuši rezultātā - tse yakbi mi, ir izauguši līdz savam nākotnes piedēklim un uztaisījuši ekrānšāviņu sēriju, līdz tikuši sniegā, ekrāns pēc ekrāna. Viss var būt pareizi, programma jau var būt dzīva.
Labi, kas ir programmatūra, kas ļauj strādāt kā nepieciešams. Es esmu vikorists Affinity Designer. Un operētājsistēmā iOS mans galvenais rīks ir Sketch.
Šādi izskatās mani pirmie dizaini.

Pārnes mazo uz pikseļiem!
Vairāk eksperimentēju ar dažādām krāsām.

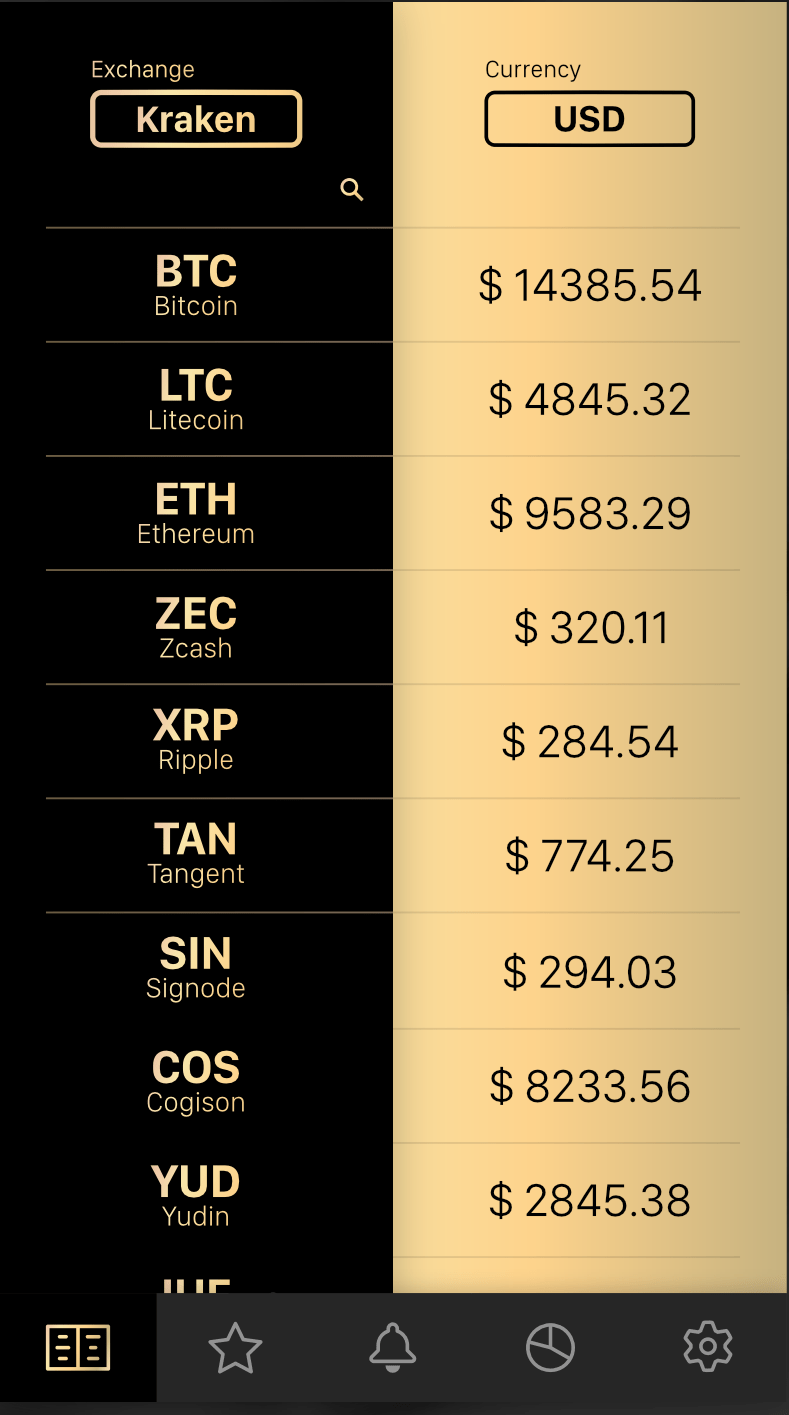
Es dalījos ar pirmajiem izkārtojumiem ar saviem draugiem un paņēmu atsauksmes no viņiem. Izrādās, ka shēma ar zeltainu gradientu un melnu bija bagātības vērta.
Esiet gatavi veikt piezīmes un eksperimentēt ar jauniem piedāvājumiem! Jūs iegūsit daudz lielisku ideju, vienkārši runājot ar viņiem, daudz vairāk, mazāk vienkārši ritinot Dribbble vai Behance.
Pēc intervijas pārveidoju dizainu un noņēmu fona grafiku, jo likās viegli programmējams, un arī smirdoņa samazināja lasāmību. Rezultāta ass bija:

Esmu apmierināts ar krāsu shēmu, ikonām ciļņu joslā un treknrakstā izkārtojumu. Sākoties plaisai, es izstrādāju ekrāna izkārtojumu saskaņā ar tām pašām vadlīnijām. Pagāja stundu, bet bija aizsmakušāk!
Kad visi mani ekrāni bija gatavi, es izveidoju Adobe XD prototipu un palūdzu dažiem draugiem eksperimentēt un saņemt atsauksmes.
Pēc pārējiem pieskārieniem iznāca dizaina galīgā versija.

Kad visi ekrāni bija pabeigti, es tos importēju no Xcode un sāku izstrādāt programmu.
No man visiem! Es ceru, ka šis raksts palīdzēs jums sākt strādāt pie programmatūras izstrādes vai kļūt par labāku dizaineri. Līdz tam, ja esat mana papildinājuma cienīgs, varat izmantot jogas priekšrocības.
Nasamkinets pievienos manu mīļo citātu.
"Dizains ir ne tikai, bet arī izskatās, ka tas tā izskatās. Dizains - tse tie, kā tas darbojas"
(C) Stīvs Džobss
Cik jūs domājat, tas ir kā klases raksts par UX un ne tikai - nosūtiet mums ziņu, un mēs ar prieku to uzlabosim.
Es sāku attīstīt grafisko dizainu, ja man bija 13 gadi. Tiešsaistes kursos iemācījos veidot vietnes un lielāko daļu savu dienu pavadīju, strādājot pie Photoshop un Affinity Designer. Tsey man palīdzēja iemācīties domāt kā dizainerei.
Es nodarbojos ar projektēšanu un rozrobkoy dodatkіv jau mayzhe rik. Piedalījos Masačūsetsas Tehnoloģiju institūta programmā, strādāju Universeaty programmas izstrādes komandā. Pirms diviem mēnešiem es sāku strādāt pie jauna Crypto Price Tracker papildinājuma, kas nesen tika palaists 28. septembrī.
Šajā rakstā es padalīšos ar soli pa solim izstrādes procesu, pie kura strādāšu stundu, strādājot pie papildinājumiem. Mēs varam palīdzēt tiem, kas vēlas mācīties un uzlabot savas digitālā dizaina prasmes. Dizains - ne tikai tie, kā uzvarēt programmatūras drošība par projektēšanu un tya raksti nemāca jokot. Simtiem līdzīgu izglītības programmu internetā. Dizains ir arī izpratne par sava produkta būtību, tā funkcionalitāti, kā arī dizains, neaizmirstot par stāsta beigām. Ass, kāpēc jūs mācāt šo rakstu.
Dizaina process:
- Izveidojiet lietotāja plūsmu ādas ekrānam.
- Izveidojiet/krāsojiet prototipus.
- Izvēlieties veidnes dizainam un krāsu paletei.
- Izveidojiet dizainu.
- Izveidojiet programmas animācijas prototipu un palūdziet cilvēkiem to pārskatīt un noņemt.
- Strādājiet pie maketu galīgās retušēšanas, lai galīgie ekrāni būtu gatavi ražošanai.
Sakārtosim to pareizi!
Lietotāja plūsma
Vispirms ir jāpaskaidro, kādas funkcijas vēlaties izmantot savā programmā. Kad jums ir idejas, izveidojiet lietotāju plūsmu. Šī ir robota un jūsu programmas blokshēma.
Skaņas lietotāju plūsmu veido trīs veidu formas.
- Taisnstūri vikoristovuyutsya ekrānu prezentācijai.
- Rombiji uzvar prātus (piemēram, nospiežot pieteikšanās pogu, velciet pa kreisi, zbіlshennya).
- Bultiņas pārvieto ekrānu un nomazgā to uzreiz.
Lietotāju plūsma ir sarežģītāka, jo tā ož loģiskāk par to, kā programma darbosies.
Lietotāja plūsmas diagrammas ass, kā es krāsoju, ja es sāku strādāt pie savas programmas dizaina.
Koristuvach galvenajam interfeisam.
Prototipi
Tā kā esat pabeidzis lietotāja plūsmas izveidi ādas ekrānam, jums vajadzētu strādāt pie visu ekrānu prototipiem. Prototipi patiesībā ir jūsu programmas maz detalizētas skices. Būtībā skice vai diagramma, kā var parādīt attēlus, īsinājumtaustiņus, pogas un citas lietas. Aptuvena skice par to, kā jūsu papildinājums darbosies.
No UI Stencils izgatavoju victorijas koka veidnes rāmju krāsošanai. Tse rezervē stundu un dod zirgu darba zona par šīs nots gleznošanu.
Axis butt prototips.

Pēc prototipu izveides varat čivināt programmu ar nosaukumu Pop un izveidot visu savu mazo zīmi programmas palīdzībai un paņemt noklikšķināmo prototipu, sasaistot visus ekrānus pogu palīdzībai.
Kontūru dizains un krāsu palete
Tse mana mīļā daļa. Tse ir līdzīgs skatam uz logiem. Bezpersoniski modeļi dizainā un krāsu paletēs, no kurām izvēlēties. Izvēlos sev piemērotākos un eksperimentēju ar tiem.
Labākās platformas modeļu meklēšanai ir Mobile Patterns un Pttrns. Lai uzzinātu labas krāsu paletes, skatiet vietni Color Hunt.
Dizains
Kad esat pabeidzis, pārejiet uz programmatūras risinājumu dizaina izveidei. Tas ir līdzīgs tiem, kurus esat izmantojis savās programmās nākotnē, un esat izveidojis dažus ekrānuzņēmumus. Tse var izskatīties reālistiska un jēgpilna pasaule ir līdzīga reālajai upei.
Іsnuyut programmatūras izstrādes rīki un rīki dizaina izveidei. Es esmu vikorists Affinity Designer. Populārākais iOS dizaina rīks ir Sketch.
Axis butt dažu agrīnu dizainu manā programmā.
 Pārnes mazo uz pikseļiem!
Pārnes mazo uz pikseļiem! Vairāk eksperimentēju ar dažādām krāsām.

Es kopīgoju vālīšu izkārtojumus ar draugiem, lai viņi varētu ņemt vērā viņu atsauksmes. Izrādās, ka shēma ar zeltainu gradientu un melnu bija bagātības vērta.
Esiet gatavi veikt piezīmes un eksperimentēt ar jauniem piedāvājumiem! Jūs atņemat savu koristuvachiv brīnišķīgos skatus, ja runājat ar viņiem, nevis tad, ja skatāties uz Dribble kā Behance.
Tāpēc es pārveidoju izkārtojumu un noņēmu fona grafiku, jo to ģenerēšana bija tehniski darbietilpīgs process un smaka samazināja lasāmību. Kas notika rezultātā:

Mani iepriecināja krāsu shēma, ciļņu joslas ikonas un trekns izkārtojums. Es devos tālāk un izgatavoju citus ekrānus, beidzot ar tiem pašiem dizaina principiem. Tse bov dovgy, bet pat aizsmacis process!
Kad visi mani ekrāni bija gatavi, es paņēmu Adobe XD prototipu un palūdzu dažiem draugiem eksperimentēt un sniegt atsauksmes.
Pēc pārējiem pieskārieniem mana dizaina galīgā versija izskatās šādi.

Kad visi ekrāni bija pabeigti, es tos importēju no Xcode un sāku izstrādāt programmu.
No man visiem! Es ceru, ka šie raksti var palīdzēt jums sākt programmatūras izstrādi vai palīdzēt jums kļūt par labāko dizaineru. Un, ja jums patīk mana programma, varat nodarboties ar jogu.
Rakstu beigšu ar vienu no maniem iecienītākajiem citātiem par dizainu
Birkas: ,“Dizains ir ne tikai tas, kā objekts izskatās un jūtas. Dizains - tse te, jaks vіn pratsyuє»
- Stīvs Džobss
Attiecībā uz mobilajām piedevām birojs, rozvazhalny centrs, bibliotēka un lielveikals atrodas netālu no zarnas. Kā programmas dizaina vikonāti Alevtina Šatalova, GeekBrains ilustratore, ir atvērusi durvis, lai padarītu dienu priecīgu.
Iepazīstieties ar vadlīnijām
Mobilās programmatūras dizainera dzīve ir daudz vienkāršāka nekā citu grafiķu dzīve. Visi Apple un Google ir izlaiduši ieteikumu kopumu no Human Interface Guidelines un Material Design. Vivchaemo, cheruemosya!
Izsakiet savas emocijas
Dizains ir vizuāla komunikācija, kurā dialogu atbalsta grafiskie objekti. Є elementi, jaki palīdz nodot noskaņojumu:
- Teksts - epiteti, metaforas, ironijas darbs pie vizualizācijas.
- Fonts ir ādas burtveidols, kam ir savs raksturs. Pagrieziet jogu, lai radītu dažādu atmosfēru sajaukumu.
- Kompozīcija - pretestība, dinamisms, statika, harmonija un visa uztveres palete ar priekšmetiem var tikt nodota savādāk.
- Krāsa - prakse rāda, ka krāsa ir vienāda zviedru veids lai nodotu emocijas, un krāsu kodējumu vislabāk atceras koristuvachs;
- Foto – pareizā fotogrāfiju izvēle, lai kļūtu par atslēgu mērķauditorijai, rosinātu zinātkāri un noteiktu emocionālu toni.

Palīdziet veikt loloto uzdevumu
No mākslas viedokļa dizains ir balstīts uz uzdevuma kontekstu. Jaunajam ir divi mērķi - viens ir biznesa izvirzīts, bet otrs ir koristuvach. Cilvēks izmanto programmu, lai atrisinātu savu problēmu vai zinātu, kā iegūt pārtiku. Ir viegli palīdzēt jums izaugt bērnam.

Uzvariet viedo navigāciju
Pasaule ir ātra, un ceļā mūs sagaida ar sīkrīkiem. Nepieciešama vienkārša un intuitīva navigācija. Šim nolūkam ir piemērotas visas metodes: varat pārbaudīt pamata aprakstu (ikona + teksts) navigācijā, A/B testēšana un iOS un Android platformas.

Pastāstiet man par sasniegumiem
Koristuvach var nezināt par tiem, cik ļoti jūsu programma atvieglos jūsu dzīvi. Par tse varto rozpovisti, lai saņemtu palīdzību welcome-screens.

Ņemiet vērā mobilo platformu funkcijas
Pirksts nav kursors, tas ir tas, ko redzat citu objektu darbvirsmas versijās. Varat tos aizstāt ar labu alternatīvu — ritināšanu, lai iegūtu papildu swype žestu.

Prezentējiet savu darbu
Pareiza iesniegšana - puse pabeigta. І dizainers var uzvarēt labāko vizuālo filmu prezentāciju.

Animējiet pareizi
Ādas objekta Dotsilna animācija, kā arī kompetenta visu grafisko elementu horeogrāfija papildus - "spēka zīme" dizainā.

Pievērsiet uzmanību detaļām
Minimālisms, modernā dizaina spēks, pieeja: man ir maz laika pirms vikonavtsya. Šai ādas detaļai būs jāpievērš īpaša uzmanība. Lai uzzinātu vipadkovy, nevis organisko risinājumu, apbrīnojiet ādas objektu un jautājiet: "Kāpēc jūs tā jūtaties?" Nav iespējams atrast pareizo formu, krāsu, tekstūru un novietojumu - vipadkovy elementu, par kuru ir nepieciešams padomāt par to, labāk pārdomāt yogo ovnishniy izskatu.

Ziniet, ka zastosovyte noteikumi
Viss stāsts par tiem, kam dzīvē nav skolas modeļa, ir domāts nepareizs lēmums nelieciet dubultniekus. Tāpēc programmas ar draņķīgu dizainu bieži nokļūst serverī un labo savu grūto, “izspļauto” dzīvi. Negribi zināšanas – iegūsti tās praktiski!

Mobilais dizains ir dizaina joma, kā attīstības sākums pirms dažiem gadiem. Līdz ar iPhone un App Store palaišanu 2008. gadā mobilo lietotņu izstrādes tirgus kļuva par lielu hitu, un klintis kļuva par labu mobilo ierīču ekosistēmu. Attīstoties arvien vairāk mobilajām aplikācijām, arvien svarīgāka kļūst šādu programmu izstrāde, lai nodrošinātu darbiniekiem labas ziņas.
Šajā rakstā varat lasīt par svarīgākajām runām, par muižniecības vainu, pirmkārt, un par mobilo piedevu izplatīšanu.
Zināt savu tirgu
Viena no pirmajām runām, yakі vy guilty zrobiti, schob, lai sagatavotos un informētu sevi pirms mobilā papildinājuma izlaišanas, ir viedtālruņa klātbūtne. Var būt acīmredzams, ka, ja ilgu laiku bijāt koristrāta viedtālrunis, jūs kļūsit par lielu priekšrocību mobilo piedevu izstrādē. Tu esi vainīgs, ka viņa priekšā kļuvi par koristuvu, kā dizainers, un sev palīgā piebildīšu, ka jogas piedeva, tev būs vieglāk saprast uztura bagātinātāju problēmas nepieciešamību. Jūsu cieņa var būt koncentrēta uz iPhone vai Android, divu lielāko platformu smaku. Atpūtas stunda Windows startēšana Tālrunis 8, ienākot tirgū ar dizainu un šai platformai. Es joprojām iesaku jums pagaidām sekot līdzi IOS un Android.
Viņa pati liela atšķirība starp rozrobkoy mobilajiem pielikumiem un grīdas seguma pielikumiem vai izveidot tīmekļa vietnes tajā pašā kontekstā, lai izveidotu mobilos pielikumus pie grīdas seguma, spiežot un velkot. Ādas programma ir uzvaroša saviem mērķiem, dienas dziedāšanas stundai. Ja veidojat restorāna ceļvedi, ja vēlaties izveidot kaut ko tādu, kas parādīs visatbilstošākos koristuvach rezultātus vismaz stundā, ka koristuvach, ymovіrno, esiet uz ielas vai ceļā, un meklējiet ātru ieteikumu. Kā dizaineram jums ir jābūt atbildīgam par pārējo programmu informēšanu un testēšanu, lai jūs būtu informēti par visiem jaunajiem produktiem.
Tātad, lai gan jūs joprojām neesat gudrs par savu viedtālruni, tajā pašā laikā varat to iegādāties un sākt iegūt arvien vairāk testēšanas papildinājumu, tāpēc tā ir koronārā piezīme un, ārprātīgi, viena no vissvarīgākajām runām. kad iegādājaties bagātības un mobilo ierīču papildinājumus. Un neaprobežojieties tikai ar celtniecību, it kā jūs būtu pie varas, mēģiniet tā uztvert informāciju par citiem. Varat pārbaudīt ādas kopšanas programmatūras ekrānuzņēmumus, App Store IOS, Google Play Android ierīcēm un Apps+Games Windows tālrunis. Mēs iesakām nomainīt vienu servisu, kas darbojas dažādās mobilajās platformās, tādā veidā var uzlabot stilu un redzamību starp skin platformu. Piemēram, zemāk varat apskatīt Facebook lietojumprogrammu IOS, Android un Windows Phone.
vizuālā iedvesma
Mobilās ekosistēmas nepārtraukti mainās un attīstās uz eksperimentu un inovāciju pamata, katru dienu tiek izstrādāts daudz jaunu pieeju. Skatiet programmas lasīšanai, fotoattēlu kopīgošanai, lai palielinātu produktivitāti, un atsauču sarakstu, izpētot visu veidu programmas, kas pieejamas lasītājiem. Ādas kopšanā programmai ir noteikts vizuālais stils un tonis atkarībā no programmas konteksta.
Vizuālās zināšanas ir tādas pašas kā ādas dizainers var gleznot jebkurā galerijā. Mobilajam dizainam ir vēl svarīgāk, lai šī būtu ādas diena jauns interfeiss, jauns dizains, jauns mobilais stils. Analizējot un analizējot citus dizainus, mēs jums, tīmekļa dizaineriem, sniedzam labāku izpratni un vairāk vizuālas informācijas, ja strādājat pie sava projekta.

Tu pats esi vainīgs par lieliskajām mobilajām programmām, kas tiek veidotas, kamēr mēs runājam. Vietnēs, piemēram, mobile-patterns.com un pttrns.com, ir simtiem ekrānu augstas kvalitātes mobilajām lietotnēm. Ja jums ir nepieciešams vairāk iedvesmas IOS ikonām, mēs vēlētos redzēt iicns.com.
Vizuālā iedvesma ir svarīga ne tikai prātīgs izskats savu programmu, bet arī lai varētu ar to mijiedarboties. Mēģiniet noskaidrot visus iespējamos žestus, saprast, kā vēlaties sadzīvot ar papildinājumu, un paši uzzināt, kāds ir visvienkāršākais un dabiskākais veids, kā to panākt, un kā jūs varat radīt inovāciju (izlauzties) savā galerijā?
Mobilo veidņu dizains
Pirmkārt, pārejiet pie dizaina, jūs esat vainīgs vivchiti іsnuyuchi modeļi(veidnes) mobilo dizainu un sāciet savu projektu no "pareizā skatu punkta" savā galvā. Mi damo maz paskaidrojumu.

Izmantojot šīs veidnes, varat analizēt un analizēt dažādas saskarnes, izvēlnes un navigāciju, kā arī pielāgot tos kā pamatu mobilo papildinājumu noformēšanai, pamatojoties uz jūsu programmas dizainu. Kā jūs zināt, noformējiet veidnes reālistiskā veidā, lai jūs varētu noskaidrot, kā risinājums jau ir zināms un kā saskarnē parādīsies smaka. Šeit, pirmkārt, jūs sāksit ritināt dizainu pie galvas, testēt izkārtojumus savādāk un domāt par tiem, kas ir piemērotāki jūsu programmai.
Uzdodiet savus jautājumus: “Kas ir galvenā meta programma?”, “Skіlki un kā svarīgākās izplatītās programmas”, “Kādas ir koristuvachev pieejamības kļūdas ar vikoristann programmām?”. Tālāk ir sniegts ceļvedis, kas palīdzēs izvēlēties veidni un noteikt pamata struktūru.
Dizaina labošana
Pēc informēšanas, testēšanas, apsardzes, nathnenny, apstiprināšanas par to, ko var un kas jādara, ir pienācis laiks pāriet pie paša dizaina. Atkarībā no tā, kāda veida persona esat, jums nav nepieciešams izvilkt Photoshop un izveidot pikseļus. Padomājiet, izveidojiet skici, šīs iterācijas prototipu.
Atzveltnes krēslam varat paņemt iPhone darbgrāmatu, kas palīdzēs izveidot iPhone režģus, vai vienkārši izveidot kādu no savām bezmaksas veidnēm. Mēs palīdzēsim jums ieskicēt jūsu dizaina ideju tieši iPhone izkārtojumā.
Pēc dažām skicēm jūs esat vainīgs savas programmas galvenās versijas, sava prototipa, radīšanā. Mums ir daudz papildinājumu prototipu, kas var jums palīdzēt, taču neaizmirstiet izvēlēties to, kuram jau ir iPhone veidne.

Tiklīdz programma ir pabeigusi ekrāna izkārtojumu, varat pāriet uz atlikušo pulēto pikseļu izveidi programmā Photoshop. Mēs iesakām iegūt labu PSD, piemēram, teehan+lax iOS veidni. Tims pats, jūs nevarēsiet noformēt iOS "noklusējuma" elementus, piemēram, pogas, atlases izvēlnes, paziņojumus utt. Nesūdzieties, ja veidojat programmu Android ierīcēm, ir arī tām paredzētas veidnes.
Piesakies mobilo aplikāciju dizainam















Otzhe, tse svarīgākās runas, tas ir jāzina, lai vālīte mobilo piedevu attīstību. Kā vienmēr, ādai ir savs darba process un skaistākās programmas, tāpēc mēģiniet izvēlēties savu platformu, jums ir nepieciešama programmatūras drošība un sāciet veidni, lai radoši strādātu mobilajā jomā.
Ja jūsu dizains ir gatavs, mēģiniet atrast mazumtirgotāju pēc iespējas tuvāk, lai nodrošinātu, ka jūsu dizains tiks izstrādāts pats par sevi, tāpat kā jūs to parādījāt. Tātad, tāpat kā tīmekļa izstrāde, tas ir salokāms, bet dažreiz tas ir garlaicīgs robots, taču to var salūzt, lai jūsu gala produkts izskatās tā, kā vēlaties.
Platforma mobilo papildinājumu prototipu veidošanai. Interaktīvu prototipu izveide un galvenās pārlūkprogrammas galveno funkciju simulācija ar galveno pārlūkprogrammu atbalstu. Є redaktors, panelis prototipa izveidei un programma interaktīvā prototipa pārskatīšanai robotā.
Gatavo prototipu var pārbaudīt reālajā mobilajā dzīvē vai pārlūkprogrammā.
2.
Rīks maketu izveidei HTML5 ar vienkāršu interfeisu un formu, pogu, lauku, konteineru un pamata interfeisa elementu komplektu.
Miglas veidnes prototipu veidošanas programmām iPhone un iPad ierīcēm.

3. UXPin
Rīks ātrai prototipu izveidei, pamatojoties uz vienkāršu izkārtojumu no nulles. Dizaineru un mazumtirgotāju iespēja kontrolēt iterācijas, rediģēt un komentēt dekilkom projektu reāllaika režīmā.

4.
Viens no populārākajiem rīkiem mobilo saskarņu un papildinājumu prototipu veidošanai. Komplektā ir desmitiem un simtiem ikonu un interfeisa elementu. Є veidnes galvenajiem viedtālruņiem un mobilajām operētājsistēmām.

5.
Platforma mobilo aplikāciju projektēšanai un prototipēšanai priekš iPhone, Android-viedtālruņiem un iPad. Atbalstiet darbu ar logrīkiem.

6 Šķidrums
Bowser programma HTML5 formātā, lai izveidotu interaktīvus mobilo programmu prototipus operētājsistēmām Android, iOS un Windows 8. Atbalsta vilkšanas un nomešanas rediģēšanu, animāciju un vairāk nekā 1700 gatavu interfeisa elementu bibliotēku. Iespēja eksportēt dizaina prototipus no dažādi veidi dokumentus un attēlus.

7. Axure
Interaktīvs prototipu ģenerators ar gudras vizuālas rediģēšanas iespēju un logrīku bibliotēkām ar atbalsta rāmjiem iOS, Retina ekrāniem, bibliotēkām iPhone, iPad un Android ierīcēm.

8.
Gudrs rīks pievienojumprogrammu ierāmēšanai un elementu bibliotēka prototipu veidošanai, lai papildus izstrādātu dizaina papildinājumus iPhone, Android, iPad un Windows Phone ierīcēm.

9.
Potuzha platformas konstruktors no gatavu prototipu 2D un 3D animāciju atbalsta. Dizaina risinājumu prototipus var eksportēt un instalēt iPhone, iPad vai Android viedtālrunī attālinātai testēšanai.

10.
Vienkāršs rīks ierāmēšanai un prototipu veidošanai, lai ātri uzzīmētu ar pāris klikšķiem. Piedāvājiet divus pamata laukus veidnes vai prototipa izvēršanai: skatu pārlūkprogrammas logā un skatu viedtālruņa ekrānā. Mēs atbalstām dizaina koncepcijas izstrādi mobilo ierīču (viedtālruņu un planšetdatoru) ekrāna horizontālajai un vertikālajai orientācijai.

11. Wireframe Sketcher
Rīks dizaineriem, kuri izveido ātras skices programmu prototipēšanai ar robotu rīku kā papildu risinājumu Eclipse IDE. Є spraudņi un interfeisa elementu komplekti galvenajām mobilajām operētājsistēmām.

12.
Rīks saskarņu un diagrammu izveidei iPhone papildinājumiem.

13.
Web papildinājums prototipu veidošanai papildu noklikšķināmiem interfeisa elementiem un modulis prototipu testēšanai. Є simulatori iPhone un iPad.

14 Flair Builder
Plakanie interfeisa prototipi, kuru pamatā ir logrīki un elementu pievienojumprogramma. Izvadā jūs paņemsiet pilnībā funkcionējošu iespējamās programmas HTML prototipu ar efektiem un iekšējo struktūru. Gatavo prototipu var eksportēt testēšanai īstas saimniecības ēkas iOS un Android ierīcēm.

15. iPhone makets
Rīks vienkāršu iPhone maketu izveidei, piemērots dizaineriem, kas pirmo reizi nodarbojas ar prototipiem.

16.
Potuzha elementu bibliotēka tīmekļa prototipa vidū, є pіdtrim CSS3-efektіv. Es atbalstu savu darbu pie viena projekta un komentēju reāllaikā.

17.
Prototipu veidošana gan uz jau gatavu, gan dizainera radītu elementu bāzes. Iespēja eksportēt struktūras dažādos attēlu formātos.

18. Mokk.me
Gudrs prototipu veidotājs ar vilkšanas un nomešanas funkcionalitāti un logrīku rediģēšanu. Rezultātu var pārbaudīt iOS un Android ierīcēs.

19.
Ļauj izveidot noklikšķināmus maketus ar iespēju orientēties programmas prototipa elementos un struktūrā. Є veidnes iPhone/iPad un pielikumi, kuru pamatā ir Android. Gatavo prototipu var eksportēt uz IPML, JPG, PNG, PDF vai HTML, vai nosūtīt uz citu projekta dalībnieku vietni apspriešanai un testēšanai.

20. Zīmuļu projekts
Atvērtā pirmkoda rīka pabeigšana diagrammu un prototipu izstrādei saskarnē ar atbalstošu formu un elementu bibliotēku un iespēju izveidot vizuālas blokshēmas dizaineriem mobilajās lietojumprogrammās.



